Adım 1
- Temanızın Postbit_Legacy şablonu açın ve içindeki kodları aşağıdaki kodlar ile değiştirin
- Eger özel bir postbitiniz var ise yedeğini alın !
Kod:{vb:raw template_hook.postbit_start} <li class="postbitlegacy postbitim postcontainer {vb:raw post.statusicon}" id="post_{vb:raw post.postid}"> <!-- see bottom of postbit.css for .userinfo .popupmenu styles --> <div class="posthead"> <span class="postdate {vb:raw post.statusicon}"> <vb:if condition="$show['announcement']"> <span class="date">{vb:rawphrase x_until_y, {vb:raw post.startdate}, {vb:raw post.enddate}}</span> <vb:else /> <span class="date">{vb:raw post.postdate}<vb:if condition="!$show['detailedtime']">, <span class="time">{vb:raw post.posttime}</span></vb:if></span> </vb:if> </span> <span class="nodecontrols"> <vb:if condition="$post['postid'] AND $post['threadid'] AND !$show['moderated']"> <a name="post{vb:raw post.postid}" href="{vb:link thread, {vb:raw thread}, {vb:raw pageinfo_post}}#post{vb:raw post.postid}" class="<vb:if condition="$show['inlinemod']">ie</vb:if>postcounter">#{vb:raw post.postcount}</a><a id="postcount{vb:raw post.postid}" name="{vb:raw post.postcount}"></a> </vb:if> <vb:if condition="$show['moderated']"><a name="post{vb:raw post.postid}"></a>{vb:rawphrase moderated_post}</vb:if> <vb:if condition="$show['inlinemod']"> <label for="post_imod_checkbox_{vb:raw post.postid}"><input class="postimod" type="checkbox" id="post_imod_checkbox_{vb:raw post.postid}" name="plist[{vb:raw post.postid}]" value="{vb:raw post.checkbox_value}" /></label> </vb:if> </span> </div> <div class="postdetails"> <div class="userinfo"> {vb:raw post.onlinestatus} <vb:if condition="$post['rank']"> <span class="rank">{vb:raw post.rank}</span> </vb:if> <div class="username_container"> <vb:if condition="$post['userid']"> {vb:raw memberaction_dropdown} <vb:else /> <span class="username guest">{vb:raw post.musername}</span> </vb:if> </div> {vb:raw template_hook.postbit_userinfo_left} <vb:if condition="$show['avatar']"> <vb:if condition="$show['avatar']"> <a class="postuseravatar" href="{vb:link member, {vb:raw post}}" title="{vb:rawphrase {vb:raw post['onlinestatusphrase']}, {vb:raw post.username}}"> <img src="{vb:raw post.avatarurl}" alt="{vb:rawphrase xs_avatar, {vb:raw post.username}}" title="{vb:rawphrase xs_avatar, {vb:raw post.username}}" /> </a> </vb:if> <vb:else /> <img class="postuseravatar eti_default_avatar" style="text-align:center;" src="{vb:stylevar imgdir_misc}/unknown.gif" alt="{vb:rawphrase xs_avatar, {vb:raw post.username}}" title="{vb:rawphrase xs_avatar, {vb:raw post.username}}" /> </vb:if> <vb:if condition="$post['userid']"> <hr /> <dl class="userinfo_extra"> <vb:if condition="$show['reputation']"> <span class="postbit_reputation" id="repdisplay_{vb:raw post.postid}_{vb:raw post.userid}" title="{vb:raw post.username} {vb:raw post.level}"> <vb:each from="reputationdisplay" value="row"> <img class="{vb:raw row.class}" src="{vb:stylevar imgdir_reputation}/reputation_{vb:raw row.posneg}{vb:raw row.imgext}" alt="" />{vb:raw row.rowend} </vb:each> </span> </vb:if> <span class="usertitle"> {vb:raw post.usertitle} </span> <vb:if condition="$post['joindate']"><dt>{vb:rawphrase join_date}</dt> <dd>{vb:raw post.joindate}</dd></vb:if> <vb:if condition="$post['field2']"><dt>{vb:rawphrase location_perm}</dt> <dd>{vb:raw post.field2}</dd></vb:if> <vb:if condition="$post['age']"><dt>{vb:rawphrase age}</dt> <dd>{vb:raw post.age}</dd></vb:if> <dt>{vb:rawphrase posts}</dt> <dd>{vb:raw post.posts}</dd> {vb:raw template_hook.postbit_userinfo_right_after_posts} <vb:if condition="$show['infraction'] OR $show['reppower']"> <vb:if condition="$show['infraction']"> <dt>{vb:rawphrase infractions}</dt> <dd>{vb:raw post.warnings}/{vb:raw post.infractions} ({vb:raw post.ipoints})</dd> </vb:if> <vb:if condition="$show['reputation']"> <vb:if condition="$show['reppower']"> <dt>{vb:rawphrase reppower}</dt> <dd id="reppower_{vb:raw post.postid}_{vb:raw post.userid}">{vb:raw post.reppower}</dd> </vb:if> </vb:if> </dl> </vb:if> {vb:raw template_hook.postbit_userinfo_right} <div class="imlinks"> {vb:raw post.icqicon} {vb:raw post.aimicon} {vb:raw post.msnicon} {vb:raw post.yahooicon} {vb:raw post.skypeicon} </div> </vb:if> </div> <div class="postbody"> <div class="postrow<vb:if condition="$show['postedited'] || $post['signature']"> has_after_content</vb:if>"> {vb:raw template_hook.postbit_messagearea_start} <vb:if condition="$post['title'] OR $show['messageicon']"> <h2 class="title icon"> <vb:if condition="$show['messageicon']"><img src="{vb:raw post.iconpath}" alt="{vb:raw post.icontitle}" /> </vb:if>{vb:raw post.title} </h2> </vb:if> <vb:if condition="$post['isfirstshown']"> {vb:raw ad_location.ad_showthread_firstpost_start} {vb:raw ad_location.thread_first_post_content} </vb:if> <vb:if condition="$post['islastshown']"> {vb:raw ad_location.thread_last_post_content} </vb:if> <div class="content<vb:if condition="$show['first_ad'] OR $show['last_ad']"> hasad</vb:if>"> <div id="post_message_{vb:raw post.postid}"> <blockquote class="postcontent restore "> {vb:raw post.message} </blockquote> </div> <vb:if condition="$show['attachments']"> <div class="attachments"> <vb:if condition="$show['thumbnailattachment']"> <fieldset class="postcontent"> <legend><img src="{vb:stylevar imgdir_misc}/paperclip.png" class="inlineimg" alt="{vb:rawphrase attached_thumbnails}" /> {vb:rawphrase attached_thumbnails}</legend> {vb:raw post.thumbnailattachments} </fieldset> </vb:if> <vb:if condition="$show['imageattachment']"> <fieldset class="postcontent"> <legend><img src="{vb:stylevar imgdir_misc}/paperclip.png" class="inlineimg" alt="{vb:rawphrase attached_images}" /> {vb:rawphrase attached_images}</legend> {vb:raw post.imageattachments} </fieldset> </vb:if> <vb:if condition="$show['imageattachmentlink']"> <fieldset class="postcontent"> <legend><img src="{vb:stylevar imgdir_misc}/paperclip.png" class="inlineimg" alt="{vb:rawphrase attached_images}" /> {vb:rawphrase attached_images}</legend> <ul> {vb:raw post.imageattachmentlinks} </ul> </fieldset> </vb:if> <vb:if condition="$show['otherattachment']"> <fieldset class="postcontent"> <legend><img src="{vb:stylevar imgdir_misc}/paperclip.png" class="inlineimg" alt="{vb:rawphrase attached_files}" /> {vb:rawphrase attached_files}</legend> <ul> {vb:raw post.otherattachments} </ul> </fieldset> </vb:if> <vb:if condition="$show['moderatedattachment']"> <fieldset class="postcontent"> <legend><img src="{vb:stylevar imgdir_misc}/paperclip.png" class="inlineimg" alt="{vb:rawphrase attachments_pending_approval}" /> {vb:rawphrase attachments_pending_approval}</legend> <ul> {vb:raw post.moderatedattachments} </ul> </fieldset> </vb:if> </div> <!-- / attachments --> </vb:if> </div> </div> <vb:if condition="$show['postedited'] || $post['signature']"> <div class="after_content"> <vb:if condition="$show['postedited']"> <!-- edit note --> <blockquote class="postcontent lastedited"> <vb:if condition="$show['postedithistory']"> {vb:rawphrase last_edited_link_by_x_on_y_at_z_postid, {vb:raw post.edit_username}, {vb:raw post.edit_date}, {vb:raw post.edit_time}, {vb:raw post.historyurl}} <vb:else /> {vb:rawphrase last_edited_by_x_on_y_at_z, {vb:raw post.edit_username}, {vb:raw post.edit_date}, {vb:raw post.edit_time}} </vb:if> <vb:if condition="$post['edit_reason']"> <span class="reason">{vb:rawphrase reason}:</span> {vb:raw post.edit_reason} </vb:if> </blockquote> <!-- / edit note --> </vb:if> {vb:raw template_hook.postbit_signature_start} <vb:if condition="$post['isfirstshown']"> {vb:raw ad_location.ad_showthread_firstpost_sig} </vb:if> <vb:if condition="$post['signature']"> <blockquote class="signature restore"><div class="signaturecontainer">{vb:raw post.signature}</div></blockquote> </vb:if> {vb:raw template_hook.postbit_signature_end} </div> </vb:if> <div class="cleardiv"></div> <div class="postfoot"> <!-- <div class="postfoot_container"> --> <div class="textcontrols floatcontainer"> <span class="postcontrols"> <img style="display:none" id="progress_{vb:raw post.postid}" src="{vb:stylevar imgdir_misc}/progress.gif" alt="{vb:rawphrase loading_editor_please_wait}" /> <vb:if condition="$post['editlink']"> <a class="editpost" href="{vb:raw post.editlink}" name="vB::QuickEdit::{vb:raw post.postid}" title="{vb:rawphrase edit_delete_message}"><img src="{vb:raw vboptions.cleargifurl}" id="editimg_{vb:raw post.postid}" alt="{vb:rawphrase edit_delete_message}" /> {vb:rawphrase edit_post}</a> <vb:if condition="THIS_SCRIPT != 'usernote' && THIS_SCRIPT != 'announcement'"><span class="seperator"> </span></vb:if> </vb:if> <vb:if condition="$show['quickreply'] AND !$show['threadedmode']"> <a id="qr_{vb:raw post.postid}" class='quickreply' href="{vb:raw post.replylink}&noquote=1" rel="nofollow" title="{vb:rawphrase quick_reply_to_this_message}"><img id="replyimg_{vb:raw post.postid}" src="{vb:raw vboptions.cleargifurl}" alt="{vb:rawphrase quick_reply_to_this_message}" /> {vb:rawphrase reply}</a> <span class="seperator"> </span> </vb:if> <vb:if condition="$post['replylink']"> <a id="qrwq_{vb:raw post.postid}" class="newreply" href="{vb:raw post.replylink}" rel="nofollow" title="{vb:rawphrase reply_with_quote}"><img id="quoteimg_{vb:raw post.postid}" src="{vb:raw vboptions.cleargifurl}" alt="{vb:rawphrase reply_with_quote}" /> <vb:if condition="$post['forwardlink']">{vb:rawphrase reply_to_private_message}<vb:else />{vb:rawphrase reply_with_quote}</vb:if></a> <vb:if condition="$show['multiquote_post']"><span class="seperator"> </span></vb:if> </vb:if> <vb:if condition="$show['multiquote_post']"> <a class="multiquote" href="{vb:raw post.replylink}" rel="nofollow" onclick="return false;" id="mq_{vb:raw post.postid}" title="{vb:rawphrase multi_quote_this_message}"><img id="mq_image_{vb:raw post.postid}" src="{vb:raw vboptions.cleargifurl}" alt="{vb:rawphrase multi_quote_this_message}" /> </a> </vb:if> </span> <span class="postlinking"> <vb:if condition="!$post['forwardlink'] && THIS_SCRIPT != 'usernote' && THIS_SCRIPT != 'announcement'"> <vb:if condition="$promote_sectionid AND $promote_sectionid != -1"> <a href="{vb:raw promote_url}" class="promotecms">{vb:rawphrase promote_to_article}</a> <span class="seperator"> </span> </vb:if> </vb:if> {vb:raw template_hook.postbit_controls} {vb:raw post.iplogged} <vb:if condition="$post['forwardlink']"> <a class="forwardpost" href="{vb:raw post.forwardlink}" rel="nofollow"><img src="{vb:raw vboptions.cleargifurl}" alt="{vb:rawphrase forward_message}" /> {vb:rawphrase forward}</a> <vb:if condition="$show['reputationlink'] OR $show['infractionlink'] OR $show['moderated'] OR $show['spam'] OR $show['deletedpost'] OR $show['redcard'] OR $show['yellowcard']"><span class="seperator"> </span></vb:if> </vb:if> <vb:if condition="$show['reputationlink']"> <span class="reputationpopupmenu popupmenu popupcustom" title="{vb:raw post.postid}"><a class="popupctrl reputation" href="reputation.php?{vb:raw session.sessionurl}do=addreputation&p={vb:raw post.postid}" title="{vb:rawphrase add_reputation}" rel="nofollow" id="reputation_{vb:raw post.postid}"><!--<img src="{vb:stylevar imgdir_button}/reputation-40b.png" alt="{vb:rawphrase add_reputation}" /> --> </a></span> </vb:if> <vb:if condition="$show['infractionlink']"> <a class="infraction" href="infraction.php?{vb:raw session.sessionurl}do=report&p={vb:raw post.postid}" rel="nofollow" title="{vb:rawphrase add_infraction_for_x, {vb:raw post.username}}"><!-- <img src="{vb:stylevar imgdir_button}/add-infraction_sm.png" alt="{vb:rawphrase add_infraction_for_x, {vb:raw post.username}}" /> --> </a> </vb:if> <vb:if condition="$show['reportlink']"> <a class="report" href="{vb:raw post.reportlink}" rel="nofollow" title="{vb:rawphrase report_bad_post}"><!-- <img src="{vb:stylevar imgdir_button}/report-40b.png" alt="{vb:rawphrase report_bad_post}" /> --> </a> </vb:if> <vb:if condition="$show['moderated']"> <img class="moderated" src="{vb:stylevar imgdir_misc}/moderated_sm.png" alt="{vb:rawphrase moderated_post}" /> </vb:if> <vb:if condition="$show['spam']"> <img class="spam" src="{vb:stylevar imgdir_misc}/spam_detected.png" alt="{vb:rawphrase spam_post}" /> </vb:if> <vb:if condition="$show['deletedpost']"> <vb:if condition="$show['managepost']"> <a class="deleted" href="{vb:raw $vboptions.vbforum_url}{vb:if "$vboptions['vbforum_url']", '/', ''}postings.php?{vb:raw session.sessionurl}do=managepost&p={vb:raw post.postid}" title="{vb:rawphrase manage}"> </a> <vb:else /> <img class="deleted_nolink" class="inlineimage" src="{vb:stylevar imgdir_button}/deleted_sm.png" alt="{vb:rawphrase deleted_post}" /> </vb:if> </vb:if> <vb:if condition="$show['redcard']"> <a class="redcard" href="infraction.php?{vb:raw session.sessionurl}do=view&p={vb:raw post.postid}" rel="nofollow" title="{vb:rawphrase received_infraction}"><!-- <img src="{vb:stylevar imgdir_button}/red-card_sm.png" alt="{vb:rawphrase received_infraction}" /> --> </a> <vb:elseif condition="$show['yellowcard']" /> <a class="yellowcard" href="infraction.php?{vb:raw session.sessionurl}do=view&p={vb:raw post.postid}" rel="nofollow" title="{vb:rawphrase received_warning}"><!--<img src="{vb:stylevar imgdir_button}/yellow-card_sm.png" alt="{vb:rawphrase received_warning}" /> --> </a> </vb:if> <vb:if condition="$post['api_platform']"> <vb:if condition="$post['api_platform_link']"> <a class="mobile mobile_{vb:raw post.api_platform}" href="{vb:raw post.api_platform_link}" rel="nofollow" title="{vb:rawphrase {vb:raw post['api_platform_link_title']}}">{vb:rawphrase {vb:raw post['api_platform_link_phrase']}}</a> <vb:else /> <span class="mobile mobile_{vb:raw post.api_platform}">{vb:rawphrase {vb:raw post['api_platform_link_phrase']}}</span> </vb:if> </vb:if> </span> <!-- </div> --> </div> </div></div> </div> <hr /> </li> {vb:raw template_hook.postbit_end}
Adım 2
- Aynı temanın postbit_onlinestatus şablonu açın içindeki kodların tümünü aşağıdaki kodlar ile değiştirin
Adım 3Kod:<vb:if condition="$onlinestatus==0"> <div class="etiket_postbit_alani_durumu_cevrimdisi ">Status<dd> Offline</dd></div> </vb:if> <vb:if condition="$onlinestatus==1"> <div class="etiket_postbit_alani_durumu_iceride">Status<dd> Online </dd></div> </vb:if> <vb:if condition="$onlinestatus==2"> <div class="etiket_postbit_alani_durumu_gizli_geziyor">Status<dd>invisible</dd> </div> </vb:if>
- Son olarak aynı temanınz additional.css şablonunu açın ve aşağıdaki kodları en üst satıra ekleyin
Kod:~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ */ .postbitlegacy dl.userinfo_extra dd, .postbitlegacy dl.userinfo_extra dd a, .postbitlegacy dl.user_rep dd { text-align: right; border-bottom: {vb:stylevar postbittitle_border} ;} .postbitlegacy .postbody, .eventbit .eventdetails .eventbody { -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; margin-top: 10px; padding-bottom: 0; border: {vb:stylevar postbit_userinfo_border}; background: {vb:stylevar postbit_background}; margin-left: 210px;} .postbitlegacy .userinfo .postuseravatar img { border: solid 8px #E8E8E8; -webkit-border-radius: 60px; -moz-border-radius: 60px; border-radius: 60px; box-shadow: 0 0 8px 0 #A3A3A3; height: 100px; margin: 0 0 3px; } .eti_default_avatar { border: 8px solid #E8E8E8; -webkit-border-radius: 60px; -moz-border-radius: 60px; border-radius: 60px; box-shadow: 0 0 8px 0 #A3A3A3; height: 100px; margin: 0 0 3px; } .postbit_reputation ,.postbitlegacy .userinfo .usertitle { border-bottom: {vb:stylevar postbittitle_border}; padding: 2px 0; font-family: calibri,sans-serif; font-size: 14px; font-style: italic; font-weight: normal; } .postbitlegacy .postfoot .textcontrols a.multiquote, .postbit .postfoot .textcontrols a.multiquote,.postbitlegacy .postfoot .textcontrols a.reputation, .postbit .postfoot .textcontrols a.reputation,.postbitlegacy .postfoot .textcontrols a.infraction, .postbit .postfoot .textcontrols a.infraction,.postbitlegacy .postfoot .textcontrols a.report, .postbit .postfoot .textcontrols a.report ,.postbitlegacy .postfoot .textcontrols a.ip, .postbit .postfoot .textcontrols a.ip ,.postbitlegacy .postfoot .textcontrols a.blog, .postbit .postfoot .textcontrols a.blog ,.postbitlegacy .postfoot .textcontrols a.editpost, .postbit .postfoot .textcontrols a.editpost, .eventbit .eventfoot .textcontrols a.editevent,.postbitlegacy .postfoot .textcontrols a.quickreply, .postbit .postfoot .textcontrols a.quickreply, .postbitlegacy .postfoot .textcontrols a.forwardpost, .postbit .postfoot .textcontrols a.forwardpost ,.postbitlegacy .postfoot .textcontrols a.newreply, .postbit .postfoot .textcontrols a.newreply ,.postbitlegacy .postfoot .textcontrols a img, .postbit .postfoot .textcontrols a img { background-color: transparent; } .postbit .posthead, .postbitlegacy .posthead, .eventbit .eventhead { -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; padding: 8px 0; } .postbitlegacy .postrow, .eventbit .eventrow, .postbitdeleted .postrow, .postbitignored .postrow { border: 0px solid; } .postbitlegacy .postdetails, .eventbit .eventdetails { background: none repeat scroll 0 0 transparent; } .postbit, .postbitlegacy, .eventbit { border: 0px solid #E9E9E9; } .etiket_postbit_alani_durumu_gizli_geziyor { border-top-left-radius: 5px; border-top-right-radius: 5px; color: #FFFFFF; font-family: calibri,sans-serif; font-size: 14px; font-style: italic; font-weight: normal; height: 21px; padding-left: 10px; padding-right: 10px; padding-top: 4px; text-align: left; background: rgb(142,142,142); background: -moz-linear-gradient(top, rgba(142,142,142,1) 0%, rgba(0,0,0,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(142,142,142,1)), color-stop(100%,rgba(0,0,0,1))); background: -webkit-linear-gradient(top, rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%); background: -o-linear-gradient(top, rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%); background: -ms-linear-gradient(top, rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%); background: linear-gradient(to bottom, rgba(142,142,142,1) 0%,rgba(0,0,0,1) 100%); filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#8e8e8e', endColorstr='#000000',GradientType=0 ); } .etiket_postbit_alani_durumu_gizli_geziyor dd { float: right; } .etiket_postbit_alani_durumu_cevrimdisi { border-top-left-radius: 5px; border-top-right-radius: 5px; color: #FFFFFF; font-family: calibri,sans-serif; font-size: 14px; font-style: italic; font-weight: normal; height: 21px; padding-left: 10px; padding-right: 10px; padding-top: 4px; text-align: left; background: rgb(219,3,3); background: -moz-linear-gradient(top, rgba(219,3,3,1) 0%, rgba(250,4,4,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(219,3,3,1)), color-stop(100%,rgba(250,4,4,1))); background: -webkit-linear-gradient(top, rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%); background: -o-linear-gradient(top, rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%); background: -ms-linear-gradient(top, rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%); background: linear-gradient(to bottom, rgba(219,3,3,1) 0%,rgba(250,4,4,1) 100%); filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#db0303', endColorstr='#fa0404',GradientType=0 ); } .etiket_postbit_alani_durumu_cevrimdisi dd { float: right; } .etiket_postbit_alani_durumu_iceride { background: rgb(121,182,3); background: -moz-linear-gradient(top, rgba(121,182,3,1) 0%, rgba(142,213,3,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(121,182,3,1)), color-stop(100%,rgba(142,213,3,1))); background: -webkit-linear-gradient(top, rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%); background: -o-linear-gradient(top, rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%); background: -ms-linear-gradient(top, rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%); background: linear-gradient(to bottom, rgba(121,182,3,1) 0%,rgba(142,213,3,1) 100%); filter: progid: DXImageTransform.Microsoft.gradient( startColorstr='#79b603', endColorstr='#8ed503',GradientType=0 ); border-top-left-radius: 5px; border-top-right-radius: 5px; color: #FFFFFF; font-family: calibri,sans-serif; font-size: 14px; font-style: italic; font-weight: normal; height: 21px; padding-left: 10px; padding-right: 10px; padding-top: 4px; text-align: left; } .etiket_postbit_alani_durumu_iceride dd { float: right; } .postbitlegacy .userinfo .username_container, .postbitlegacy .userinfo .rank, .postbitlegacy .userinfo .usertitle .imlinks { text-align: center; } .postbitlegacy .userinfo .postuseravatar, .postbitlegacy .userinfo .postuseravatar img { float: none; text-align: center; max-height: 100px; max-width: 100px; } .postbitlegacy .userinfo .usertitle { display: block; float: none; text-align: center; clear: both; } .postbitlegacy .userinfo .userinfo_extra { text-align: center; padding: 0 8px; margin-top: 25px; } .postbit_reputation { float: none; text-align: center; } .postbitlegacy .imlinks { float: none; text-align: center; } .postcontainer .username_container .popupmenu a.popupctrl { font-size: 20px; } .postbit .postfoot .textcontrols, .postbitlegacy .postfoot .textcontrols, .eventbit .eventfoot .eventcontrols { -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; margin-top: 5px; } background: {vb:stylevar postbit_userinfo_background}; border: {vb:stylevar postbit_userinfo_border};} .postbitlegacy .userinfo .userinfo_extra dd { border-bottom: solid 1px hsl(0, 0%, 91%); text-align: right} .postbitlegacy .userinfo { -webkit-border-radius: 8px; -moz-border-radius: 8px; border-radius: 8px; margin-top: 10px; padding: 0px; width: 200px; box-shadow: 0 0 3px 0 #A3A3A3; background: {vb:stylevar postbit_userinfo_background}; border: {vb:stylevar postbit_userinfo_border}; } ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ */
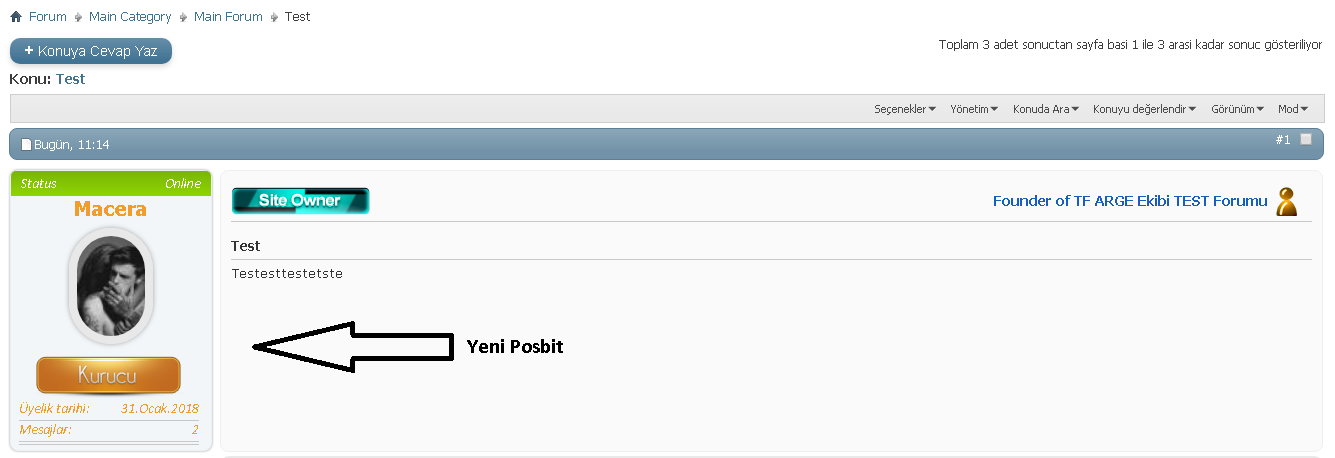
Örnek Resim:







 Alıntı ile Cevapla
Alıntı ile Cevapla