Mobil web tasarımlar için veya herhangi bir web tabanlı proje için sıklık ile kullanılan bootstrap, günümüzde vazgeçilmez bir hazır kütüphane olarak karşımıza çıkıyor. Yeni web standartları ile yapılan sayfaların arama motorları için ne kadar önemli olduğunu söylememe gerek yok.
Hatta Google bunun ile ilgili bir algoritma güncellemesi yapmış ve mobil uyumlu sitelere daha fazla önem verdiğini duyurmuştu. Buda doğal olarak web sayfalarının kullanıcı deneyimine önem vermeleri gerektiği konusunda bir uyarı mesajıydı.
Gelin nedir bu Bootstrap nasıl kurulum yapıp, nasıl kullanabileceğinizi anlatalım.
Bootstrap Nedir?: Bootstrap bir kütüphanedir ve yeni web standartları olan Html5 & Css3 ile modern tasarımlar kodlamamıza olanak sağlayan en çok kullanılan frameworkstür.
Bu kütüphanenin içinde yüzlerce hazır kod blokları bulunmaktadır. Grid olarak çalışma yapıldığından, sayfa yapısını oluşturmak çocuk oyuncağıdır. Tamamen responsive (mobil) olarak tasarımlar çıkarmanıza olanak sağlar.
Bootstrapın içinde css ve js dosyası bulunuyor. Javascript dosyasında hazır olarak kullanabileceğiniz bir çok özellikler var. Bunlardan bazıları; Modal, Carousel, Tab, Popover, Tooltip ve daha bir çok hazır fonksiyonlar bulunuyor.
Kurulum yaptıktan sonra gerek Components (bileşenler), gerek ise Javascript bölümlerinden kopyala yapıştır yöntemi ile sayfanızda kullanabileceğiniz bir çok bileşen bulunuyor.
Örnek yapmak için components kısmını kullanabilirsiniz: getbootstrap.com/components
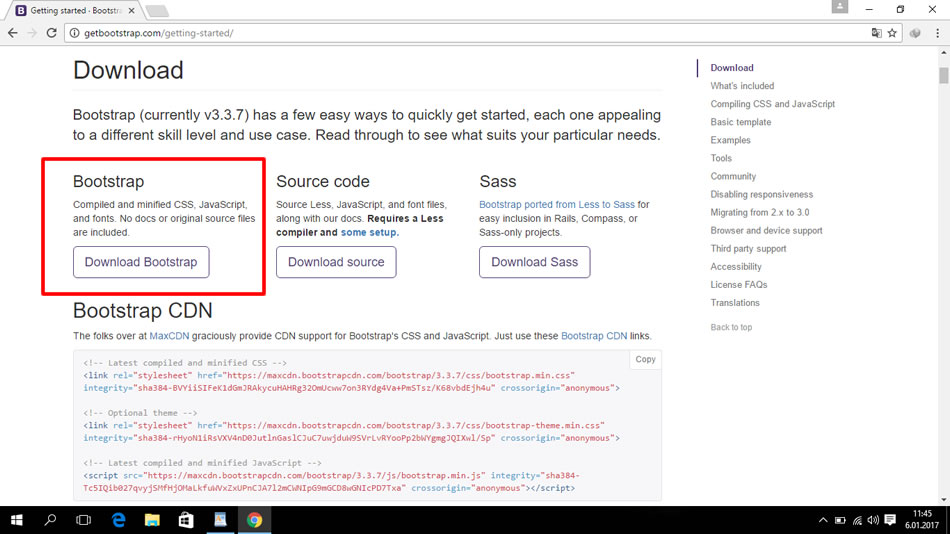
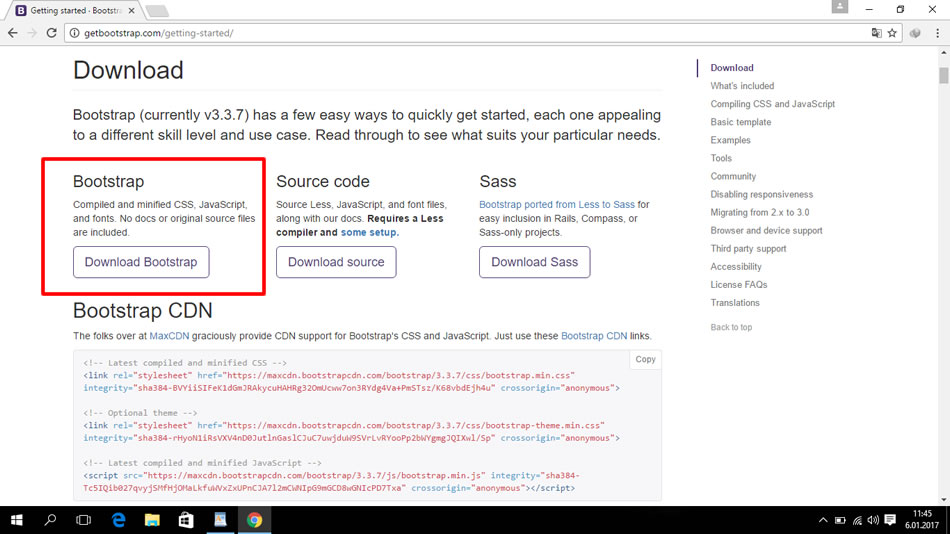
Bootstrap nasıl kullanılır: Bootstrapı kullanmak için öncelikle web sitesine gidip dosyaları indireceğiz. Bunun için alttaki bağlantıyı kullanın.http://getbootstrap.com/getting-started/
Bağlantıya giriş yaptıktan sonra, Bootstrap dosyalarını indirelim. Alttaki resimde hangisini indireceğinizi belirttik.

Dosyalarımızı indirdikten sonra, bir klasör oluşturalım ve dosyalarımızı onun içine atalım. Daha sonra bu klasörün içine index.html isimli bir dosya oluşturalım. Son hali aşağıdaki gibi olacak.
Bu aşamadan sonra index.html dosyamızı açalım ve bağlantılarımızı yapalım ve bootstrap sayfamızı kullanıma hazır hale getirelim. İndex.html dosyamızın içine şu kodlarımızı yapıştıralım.
aLinti...







 Alıntı ile Cevapla
Alıntı ile Cevapla