Son birkaç yıldır mobil çağının geldiğini konuşuyoruz, ancak şimdiye kadar pek çoğumuz web sitemizi mobil uyumlu hale getirmek konusunda bir zorunluluk hissetmedik. Mobil sitemize uzunca bir süre üvey evlat muamelesi yaptık.
Ancak 21 Nisan 2015 tarihinden başlayarak Googleın mobil kullanılabilirliği mobil arama sonuçlarında önemli bir SEO kriteri olarak dikkate alacağını ilan etmesiyle birlikte, işin rengi baştan aşağı değişti.
Bu uzunca Mobil SEO rehberi ile dün Google tarafından gerçekleştirilen Mobilegeddon güncellemesinden faydalanmak isteyen İnternet girişimcilerine yardımcı olalım istedik.Yazıda hem alternatif mobil site tasarım seçeneklerini, hem de bu tasarım seçeneklerinden herhangi birisini hayata geçirirken dikkate almanız gereken önemli mobil SEO uygulamalarını bulabilirsiniz.
Googleın Resmi Blogunda yayımlanan duyuruya göre, Mobil uyumluluk güncellemesi 21 Nisan 2015 itibariyle devreye girdi. Yapılan tahminlere göre, mobil arama sonuç sıralamalarında etkisi en geç bir hafta içerisinde hissedilmeye başlanacak.
Buna göre, en belirgin etkiler şunlar olacak;
- Mobil cihazlarda yapılan arama sorgularındaki sıralamalar
- Bu sorgular tüm dilleri kapsayacak
- Etki Web sayfasının tamamı için değil, tekil sayfalar için geçerli olacak
Güncellemenin hedefinde, kullanıcı deneyimi yer alıyor. Güncelleme, zoom yapılmadan rahatlıkla okunabilen, linkleri dokunma zorluğu yaratmayacak şekilde ayarlanmış, oynatılamayan içeriğe sahip olmayan sayfaları ön plana çıkaracak.
Google şunu da belirtmeden geçmemiş; kaliteli içerik sağlayan siteler, mobil uyumlu olmasalar dahi, sıralamalarda üst sırada yer almaya devam edecekler.
Web Sitenizi Çoklu-Ekran Kullanıcılar İçin Tasarlayın
Günümüzde herhangi bir yerde, herhangi bir zamanda, herhangi bir cihazda, nerede olursanız olun, sitenizi her cihaz ve her kullanıcı için aynı işlevlere sahip olacak şekilde tasarlamanız gerekiyor.
Kullanıcılar İnternete herhangi bir cihazla ve herhangi bir çözünürlükle bağlanıyorlar. Bu web sitenizin tasarımını her cihaz ve her çözünürlüğe uygun tasarlamak için size harika bir fırsat sunuyor. Bu fırsatı iyi değerlendirirseniz, 2015 yılında kazanacağınız çok şey olacak. Bu yazıda, tipik multi-ekran web sitelerine göz atacak, güzel uygulamaları ve yapılan hataları inceleyeceğiz.
Tablet, Laptop, Akıllı Telefon, Masaüstü
Yeni cihazlar ve yeni teknolojiler ortaya çıktıkça, ihtiyaçları karşılamak daha da zorlaşıyor. Aynı zamanda söz konusu yeni teknolojiler, şirketler için kullanıcılara -ya da potansiyel müşterilere- daha hızlı ve daha kolay erişim imkanı sağlıyor. Ancak şirketlerin kullanıcılara erişirken, söz konusu teknolojilerin hepsine uyumlu bir web sitesi yapması gerekiyor.
Tam bu noktada, şunları inceleyeceğiz:
1: Mobile giriş,
2: Mobile geçişte hangi teknolojiyi seçmeliyiz,
3: Geleneksel hatalara düşmemek için iyi bir kullanıcı deneyimi yaratmak,
4: Geçiş sonrası başarı oranını ölçmek,
Çoklu-Ekran Seven Kullanıcı
Günümüzde çoğu insan için çoklu ekran teknolojileri artık bir devrim değil, günlük hayatımızın içine girdiği için son derece sıradan bir şey. Neredeyse her yaştan tüm insanlar, çevremizde de görebileceğimiz gibi en az bir cihaz kullanıyorlar. İster akıllı telefon olsun, ister tablet, notebook, laptop, farketmiyor.
Onlar artık her yerdeler.
Kullanılan cihazlar ne olursa olsun, kullanıcıların tek bir beklentisi var: Yeter ki hızlı yüklensin ve düzgün çalışsın. Kullanıcı, sayfaların yüklenmesini uzun uzun beklemek istemiyor, tıklayacağı butonun diğer yazının altında kalmasını, uzun uzun formlar doldurmayı hiç istemiyor.
Özellikle 7 inch ve altındaki çözünürlüğe sahip cihazlarda, yukarıda bahsettiğimiz sorunlarla karşılaşmak mümkün. Özellikle mobil kullanıcı sayısının hızla arttığını düşünürsek, elinizi çabuk tutmanız çok faydalı olacak.
Çünkü, günümüzde yaklaşık 2 Milyar mobil cihaz kullanıcısı var. Ve bu kullanıcıların büyük çoğunluğu, sadece akıllı telefon kullanıcısı değil. Neredeyse hepsinin bir laptopı, bir notebooku, tableti ya da masaüstü bilgisayarı var. Bu kadar hızlı büyüyen bir teknolojinin gerisinde kalan web siteleri, henüz geç kalmamış olduklarını bilerek hareket etmelidir.
Çoklu-Ekran stratejinizin, kullanıcı talep ve beklentilerine uyması çok önemlidir.
Kullanıcı, sitenizi neden ziyaret etmeliyim? Sizinle neden iş yapmalıyım? diye sorduğunda, buna verebilecek bir cevabınızın olması gerekiyor. Aynı zamanda, sunduğunuz iş modelinin, kullanıcıların beklentilerini karşılaması gerekiyor.
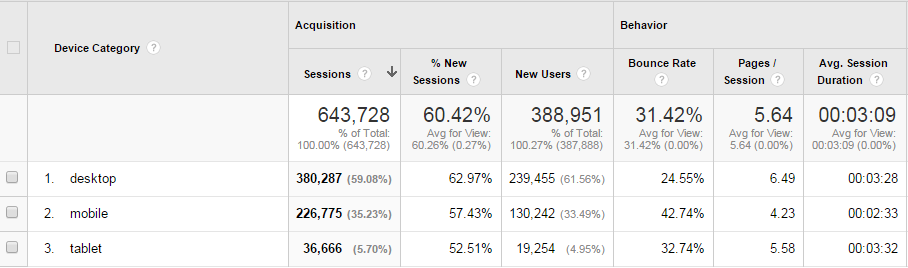
Öncelikle, Çoklu-Ekran kullanıcılarının davranışlarını anlamaya çalışmak gerekiyor. Davranış analizi için, bir ölçüm programı kullanmakla işe başlayabiliriz. Örneğin Google Analytics, bu konuda oldukça faydalı bir içeriğe sahip. Mobil kullanıcılar sitenize nereden, hangi cihazla, hangi tarayıcıyla geliyorlar? Sitenize geldiklerinde neler yapıyorlar? Basit bir analiz örneği verelim:
Örneğimiz, 30 günlük bir davranış analizini göstermekte. İlk örnekteki web sitesi, yapısı itibariyle hem masaüstü hem de mobil kullanıcılarının taleplerini karşılayabilecek nitelikte olduğu için, ziyaretçi sayısının neredeyse eşit olduğunu görebiliyoruz.
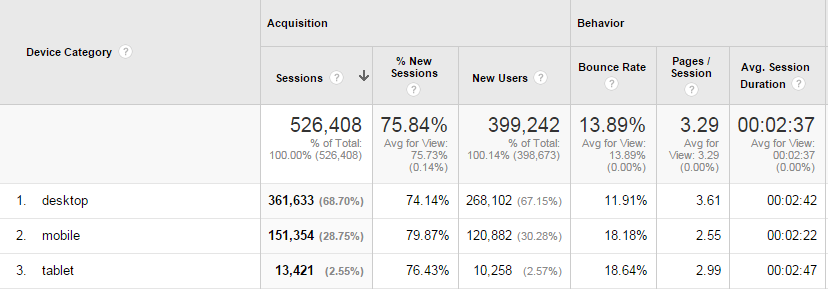
Bir başka örneğe göz atalım;
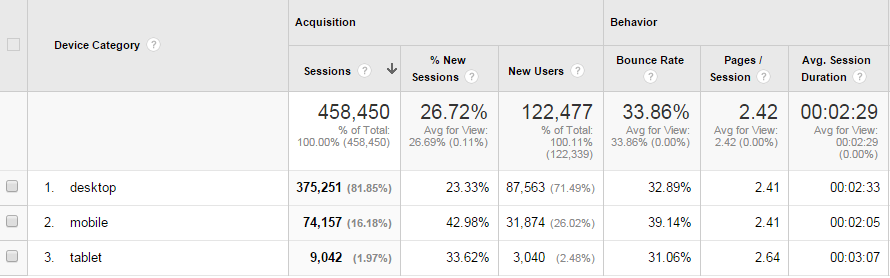
Bu örnekte ise, kullanıcılar daha çok masaüstü cihazdan giriş yapmayı tercih etmişler. Çok daha farklı bir başka bir örneğe göz atalım;
Burada da görebileceğiniz gibi, son örneğimizde kullanılan teknolojinin çok büyük bir bölümü, desktop bilgisayarlara ait.
Not: Son iki örneğimizin birer mobil uygulamaya sahip olduğunu belirtmek isteriz.
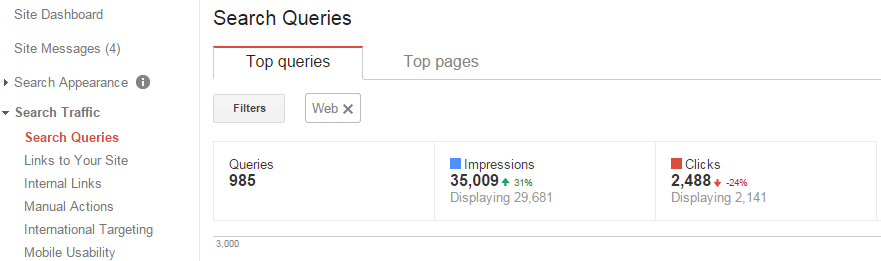
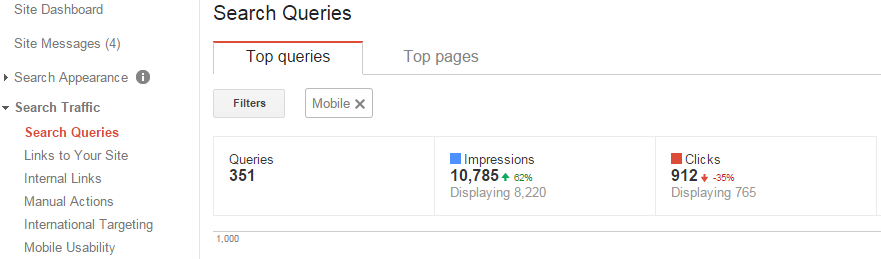
Sadece Google Analytics değil, Google Web Yöneticisi Araçları (Google WebMasters Tools) size fikir verebilir. Şimdi de Google Web Yöneticisi Araçları ile alınmış bir başka istatistiğe göz atalım; örneğini vereceğimiz Web sitesinin henüz bir mobil uygulaması bulunmuyor:
Burada, Google Web Yöneticisi Araçlarının Arama Trafiği -> Arama Sorguları bölümünde yer alan verileri inceledik. Gördüğünüz gibi, arama sorguları Webden gelen kullanıcıları da içeriyor. Şimdi aynı verilerin Mobilden gelen kullanıcıları içeren versiyonuna bakalım;
Gördüğünüz gibi, bu web sitesine gelen kullanıcıların büyük bir bölümü desktop bilgisayar kullanıyor ve söz konusu sitede yer alan anahtar kelimeleri daha çok arıyorlar.
Bu istatistikler bize neyi gösteriyor? Şu an derinlemesine incelememiş olsak bile, kullanıcının neye ihtiyaç duyduğunu ve buradan yola çıkarak bir web sitesinin ne gibi iyileştirmelere ihtiyaç duyduğunu bu verilere bakarak söyleyebiliriz.
Örneğin, sitenize gelen mobil kullanıcılarla ilgili gördüğünüz en büyük sorun; hemen çıkma oranıysa (Bounce Rate), sitenizin mobil dizaynını gözden geçirmeyi düşünebilirsiniz.
Mobil Kullanıcıları mutlu etmenin birkaç yolu:
Benzer Bir Deneyim Oluşturun:
Teknolojinin son kullanıcıya ulaşmasının ilk örneklerinden biri, kişisel bilgisayarlardı. Günümüzde, akıllı telefonlar bilgisayarların yaptığı bazı işlemleri yapamayabiliyor. Ya da tam tersine, akıllı telefonların yapabildiği ama bilgisayarların yapamadığı bazı işlemler var. Bu yüzden, kullanıcı grubumuzda her iki cihazı da kullanabilme potansiyeli olan ya da hali hazırda kullanan kişiler bulunuyorlar.
Buradan yola çıkarak, Web sitenizin kişisel bilgisayarlar için vaad ettiklerinin aynısını, mobil cihazlara da sunuyor olmalısınız.
Kullanıcının Ne İsteyebileceğini Tahmin Edin:
Diyelim ki bir kullanıcınız, web sitenize iş yerindeki bilgisayarıyla girip alışveriş yapmak istedi. Ancak acilen bir işle ilgilenmesi gerektiği için, alışverişi yarıda kaldı. Akşam saatlerinde, mesai bittikten sonra, evine dönerken alışverişe devam etmek için akıllı telefonuyla sitenize girdi.
Acaba kullanıcı, iş yerinde yarım bıraktığı satın alma eylemini mobil sitenize girdiğinde rahatlıkla tamamlayabilecek mi? Bu gibi senaryolar üzerinde çalışarak, kullanıcıların sitenizdeki eksiklikleri sizden önce farketmesine izin vermemelisiniz. Unutmayın, eksikliği siz farkederseniz, onu düzeltirsiniz.
Ancak kullanıcı farkederse, bundan hoşnut olmaz ve sitenizi bir daha kullanmamak üzere terk edebilir.
Mobil Teknolojinin Tüm Gücünü Kullanın:
GPS, Video ve Fotoğraf çekebilen yüksek çözünürlüklü kamera, daima online olan bir kullanıcı ve erişebildiği birçok sosyal medya uygulaması; YouTube, Twitter, Facebook
Yine daima ulaşılabilir olan arama motorları; Google, Bing, Yandex, Yahoo
Web sitenize nereden ziyaretçi geleceğini öngörmeniz güç; arama motorundan, sosyal medyadan, mesajlaşma uygulamasında paylaşım yapan bir başka kullanıcıdan gelebilir. Geliştirici ekibinizin, çalışmalarında bu gücün karşılığını alabildiğinden emin olmanızı tavsiye ederiz.
Doğru Teknolojiyi Seçin
Bir siteyi Çoklu-Ekran teknolojisine uyarlamanın birçok yolu var. Yaklaşımınız, markanızın ve iş alanınızın özgün gereksinimlerine bağlı.
Örneğin, geliştirme süreci, ihtiyacınız olan bütçe, projeye ayıracağınız insan kaynakları ve müşterinizin ihtiyaçları, vb. gibi.
Bu noktada özellikle tavsiye edeceğimiz önemli bir unsur; sitenizi tek bir domainde sunulmasıdır. Yani, adresiniz www.domainadi.com ise, mobil erişimi m.domainadi.com gibi bir adresle ayırmamaya çalışın.
Bu, mobil tasarım açısından artılara sahip olsa da, URL kalitesinin düşmesi ve yükleme süresinin yükselmesi gibi SEO açısından ciddi handikaplara yol açmakta.
Şimdi, mobil tasarımın üç temel başlığına göz atalım; Responsive Design (Esnek Tasarım), Dynamic Serving (Dinamik Tasarım), Fully Separate (Tamamen Ayrıştırılmış) mobil site.
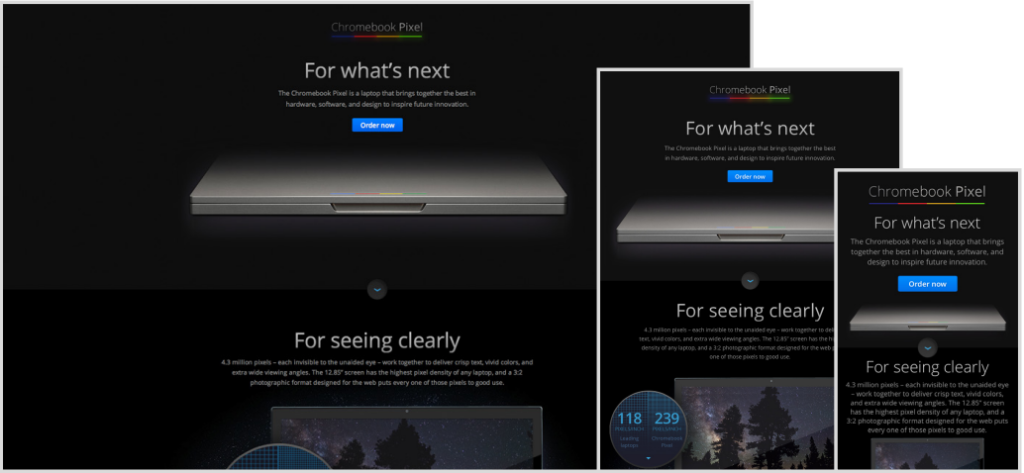
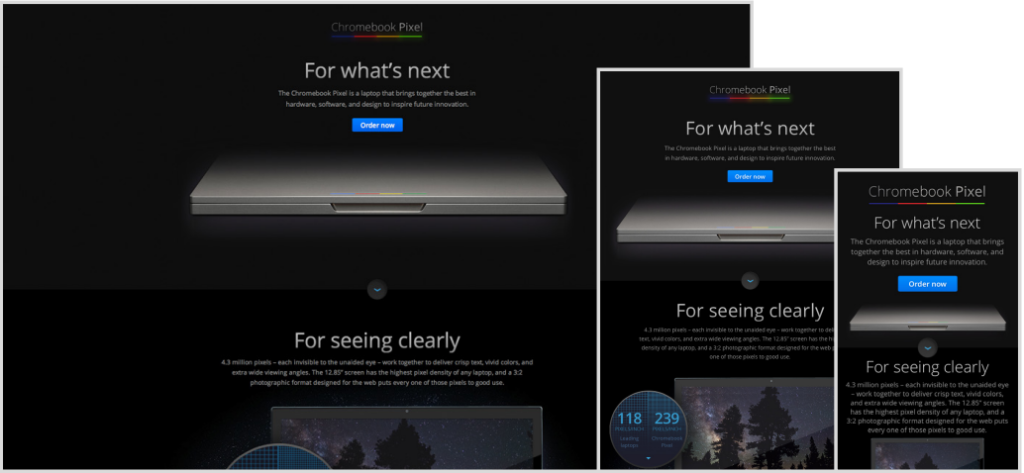
1 Esnek Tasarım (Responsive Design):
Esnek tasarım, oldukça başarılı bir tasarım tekniğidir ve her platform için aynı HTML kodunu kullanır.

Yukarıda görebileceğiniz gibi, tek bir tasarım stiliyle, farklı ekranlarda daha fonksiyonel bir görünüm elde edilebilir. (Chromebook Pixel)
Bu görünümle, bütün cihazlar aynı HTML kodunu ve aynı URLyi kullanan siteyi rahatlıkla görüntüleyebilirler. Esnek tasarım, sağlam bir geliştirme sürecine sahip olmalıdır. Başlangıçta yüksek bir bütçeye mal olacaktır, ancak çoklu ekran teknolojisine uygun bir stratejiyle ilerlediğinizde, uzun vadede bakım maliyetleri oldukça düşecektir.
Artıları:
Bütün İçerik Aynı URLde: Her cihaz için tek URL kullanmak, kullanıcılarla her platformda iletişim kurmayı, sayfalarınızın kolayca paylaşımını mümkün kılar. Ayrıca, arama motorlarının sitenizdeki içeriği taramasını kolaylaştırır.
Akışkanlaşan Kullanıcı Deneyimi: İster bilgisayarda, ister tablette, ister akıllı telefonda. Sitenizin bütün özellikleri, her cihazda kullanılmaya devam eder.
Esnek Görünüm: Esnek tasarım, kullanıcıların sahip olduğu cihazlarda bulunan portrait (dikey) ve landscape (yatay) görünüme uygun bir yapıdadır.
Yönlendirme Yok: URL yönlendirmesi zorunluluğu olmadığı için, yükleme süresi düşük, performansı yüksektir.
Eksileri:
Titiz Bir Planlama Gerektirir: Esnek Tasarım, çok dikkatli bir planlama gerektirir. Proje çalışması, tecrübeli ve teknik kabiliyeti yüksek bir takım tarafından yürütülmelidir.
Sıklıkla Yapılan Hatalar:
Veriyi Şişirmek: Kullanıcının tüm veriyi indirebilmesine izin vermeyin. Yüksek çözünürlüklü dosyalar, büyük ekranlı cihazlar içindir. Mobil cihazlar için veri boyutunu küçük tutun. Ayrıca HTTP isteklerini, CSS ve JavaScript dosyalarınızı küçültmeyi deneyin. Öncelikli olarak görünür içerik için düzenleme yapın.
Mobil SEO Tavsiyesi:
Arama motorları, esnek yapıyı tamamen anlayabilecek durumdadırlar. Sitenizin tam olarak taranabilmesi için, Arama Motoru robotlarının CSS, JavaScript ve görsel dosyalarına tam erişime sahip olmaları gerekir. Sitenizdeki bu dosyalara erişimi kısıtlamayın.
Googleun Esnek Tasarımı (Responsive Design) önemli bir mobil sıralama kriteri olarak gördüğüne dair yaygın bir yanlış anlaşılma var. Bu konuda Googleun yapmış olduğu herhangi bir açıklama, ya da SEO çalışmalarımızda karşılaştığımız bir örnek vaka yoktur.
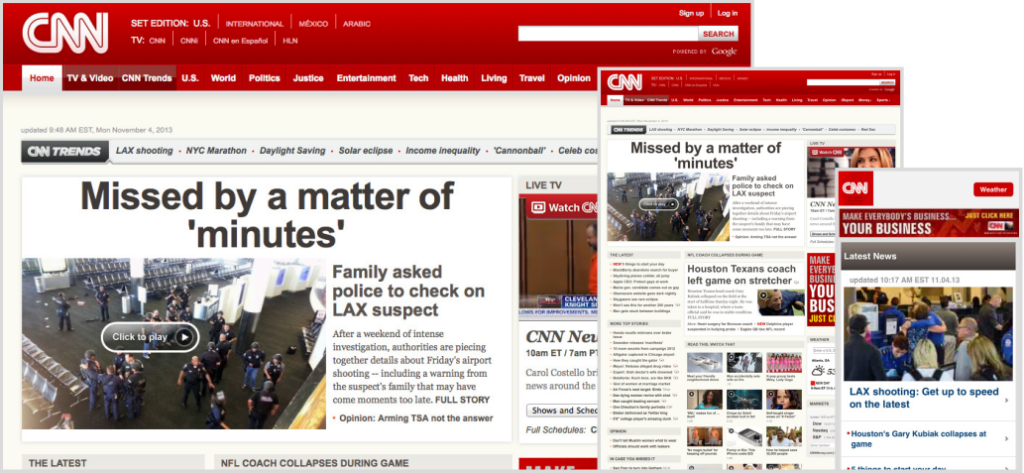
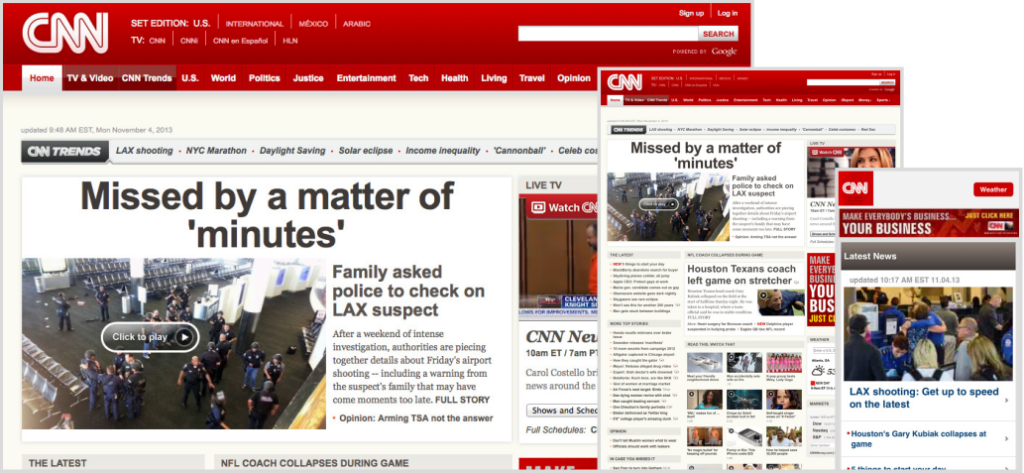
2 Dinamik Tasarım (Dynamic Serving):
Dinamik tasarımda, web sunucunuz, sitenize gelen cihazın tipini ve özelliklerini anlayarak, görünümü o cihaza göre değiştirebilmektedir. Dinamik tasarım, her tür cihaz için tasarlanabilir.

Yukarıdaki örnekte bir dinamik tasarım sayfasını görmektesiniz. (CNN)
Artıları:
Her Kullanıcı İçin Ayrı ve Özgün Bir Tecrübe: Kullanıcılar, veriyi kendi cihazlarına göre özelleştirilmiş olarak görürler.
Kolay Düzenleme: Bir cihaz için hazırladığınız görünümü, diğer cihazlar için hazırladığınız versiyonlara dokunmadan düzenleyebilirsiniz.
Hızlı Yükleme: Her cihaz için hızlı ve optimum yükleme süresini elde edebilirsiniz.
Bütün İçerik Aynı URLde: Esnek Tasarımda olduğu gibi, Dinamik Tasarım da tek bir URL ile içeriği her cihaza sunabilmektedir.
Eksileri:
İçerik Klonlama: Çoklu özgün sayfalar demek, aynı içeriğin çoklu versiyonları demektir. Tüm verinizin her cihaz için aynı kaynaktan verildiğine, belirginleştirilmiş içeriğinizin birbirine rakip olmamasına dikkat etmelisiniz.
Sıklıkla Yapılan Hatalar:
Cihazların Hatalı Algılanması: Sunucunuzun, sitenize gelen cihazları başarılı bir şekilde tanıyabilecek kadar yetenekli olması ve iyi optimize edilmesi gereklidir. Yazdığınız kod (script) cihazı yanlış algılarsa, Tablet kullanıcısını Akıllı telefon versiyonuna göndermesi söz konusu olabilir. Bu da, görünümün bozuk olması, kullanıcının sitenizi terk etmesi demektir.
Esnek Görünüm Problemleri: Bazen uzun bir yazıyı daha rahat okumak için, akıllı telefonumuzu yatay tutabiliriz. Eğer sunucumuz ve kodlarımız, bu hareketi algılayamıyorsa, görünüm kullanıcı için rahatsızlık verici olabilir.
Değişken Site Deneyimleri: Kullanıcılar, sitenizin farklı cihazlarda farklı görünüyor olmasından dolayı kafa karışıklığı yaşayabilirler. Siteniz, her cihaz için mümkün olduğunca aynı görünmelidir.
Mobil SEO Tavsiyesi:
Arama motorları, bir sitenin Dinamik tasarıma sahip olduğunu tam olarak tespit edemeyebilirler. HTTP üstbaşlığı içerisinde, bu metodu kullandığınızı belirtmeyi unutmayın. Ayrıca, Esnek Tasarımda olduğu gibi, sitenizdeki CSS, JavaScript, Görsel ve diğer dosyalara erişimi asla kısıtlamayın.
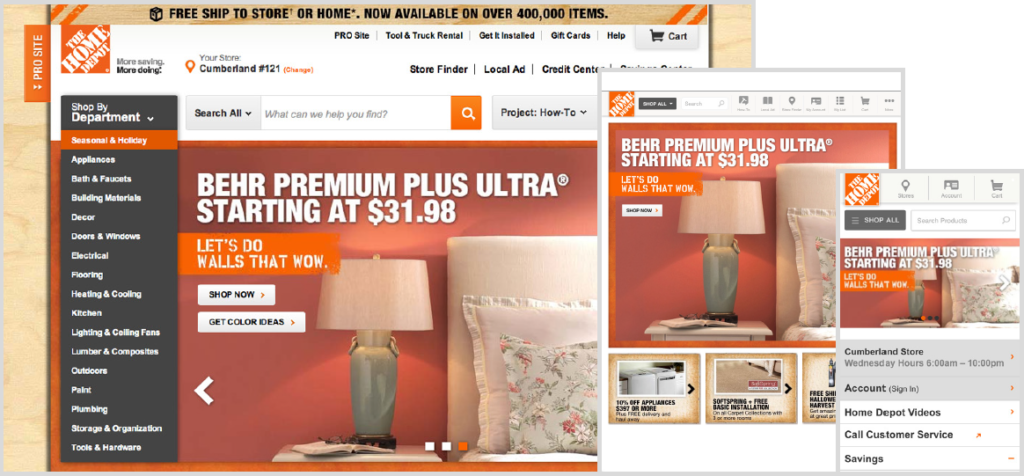
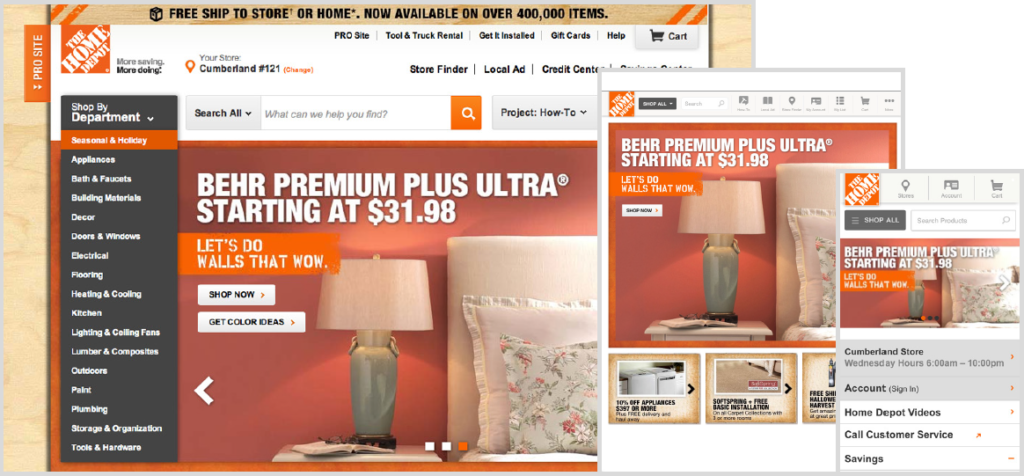
3 Ayrıştırılmış Mobil Site(Fully Separate):
Üçüncü seçeneğimiz, sitemizin masaüstü versiyonundan tamamen ayrılmış, ayrı bir mobil versiyonu tasarlamaktır.
 Örnekte gördüğünüz site, bilgisayar ve tablet versiyonundan ayrı bir mobil versiyonla hizmet vermektedir (Home Depot)
Sunucunuz, kullanıcının sitenize mobil cihazla giriş yaptığını tespit ederek, onu mobil versiyona yönlendirmektedir (m.domainadi.com gibi).
Örnekte gördüğünüz site, bilgisayar ve tablet versiyonundan ayrı bir mobil versiyonla hizmet vermektedir (Home Depot)
Sunucunuz, kullanıcının sitenize mobil cihazla giriş yaptığını tespit ederek, onu mobil versiyona yönlendirmektedir (m.domainadi.com gibi).
Sadece mobil kullanıcılar bu versiyonu görmektedir. Bilgisayar ve tablet kullanıcıları, normal dizaynı görmektedirler. Eğer bilgisayar ve tablet kullanıcıları, sitenizdeki mobil versiyonlu bir URLye tıklarlarsa, tercihinize* bağlı olarak masaüstü versiyona yönlendirilebilirler.
* Not: Bilgisayar kullanıcılarının, bir mobil URLye tıklamaları durumunda, mobil versiyonu görmeleri bir tercih sebebi olmamalıdır.
Artıları:
Kullanıcı Deneyimi: Mobil kullanıcılar için, elde edebileceğimiz en özgür ve en geniş tasarım seçeneği budur. Kullanıcı tecrübesi gerçekten de oldukça yüksektir.
Kolay Düzenleme: Mobil versiyonda yapılacak düzenlemeler, diğer kullanıcıları etkilemeyecektir.
Eksileri:
Çoklu URLler: Çoklu URL yapısı, çok dikkatli işlenmelidir. Yönlendirmeler doğru yapılmazsa, potansiyel kullanıcı tecrübesi sıfıra inebilir. Ayrıca çoklu URLlerin yol açtığı yönlendirme gereksinimi, yükleme süresini olumsuz etkilemektedir.
İçerik Klonlama Zorunluluğu: Elinizde iki farklı versiyon olduğu için, içeriği her iki versiyonda da aynı ve güncel tutmanız zorunludur. Bu da veri yönetimini daha zorlu bir hale getirecektir.
Sıklıkla Yapılan Hatalar:
-Hatalı Yönlendirmeler: Mobil kullanıcının masaüstüne, masaüstü kullanıcısının da mobil versiyona yönlenmesi, kullanıcı tecrübesini sıfıra indirecektir. Ya da, sadece mobil versiyon için yaratılmış bir URLnin, masaüstü tarafında mevcut olmaması da, yönlendirme ve içerik hatasıdır.
Eksik Açıklamalar: İki yönlü yönlendirme yaptığınızı belirtmediğiniz zaman, yani birbirine yönlendirilmiş iki sayfanın aynı olduğunu açıklamadığınız zaman, Arama Motorları, iki sayfa arasındaki ilişkiyi tespit edemez ve iki sayfaya aynıymış gibi davranmazlar. Bu da, içeriğinizin yinelenen (duplicate) olması anlamına gelir. Bu duruma düşmemek için, sayfaların aynı olduğunu ve birbirine yönlendirildiklerini belirtin.
Tutarsız Kullanıcı Deneyimi: Mobil versiyonunuza giren bir kullanıcı, masaüstü versiyonuna göz attığında, aynı şeyi görebilmelidir. Bahsettiğimiz geniş ve özgür tasarım imkanı sebebiyle, tamamen farklı bir site ortaya çıkarmanız, kullanıcının aklını karıştıracaktır. Her iki versiyonun da tutarlı olması, daha doğru olandır.
Mobil SEO Tavsiyesi:
Sitenizde yer alan ve mobil versiyonu da olan her sayfanın, aynı sayfalar olduğunu ve birinin mobil, diğerinin de masaüstü versiyonu olduğunu Arama Motorlarına açıkça belirtin. Söz konusu yönlendirme, açıklanmadığı taktirde, tüm sayfalarınız yinelenen içerik (duplicate content) muamelesi görecek ve bu da sitenizin kalitesinin düşmesine sebep olacaktır.
Ve yine, diğer tasarım şekillerinde olduğu gibi, bu versiyonda da arama motorlarının CSS, JavaScript, Görsel ve diğer dosyalarınıza tam olarak erişebildiğinden emin olun.
Bahsettiğimiz üç tasarım şekli, Esnek Tasarım, Dinamik Tasarım ve Ayrıştırılmış Mobil Tasarım, kendine özgü artılara ve eksilere sahipler. Tasarımı planlamadan önce; Teknik Geliştirme, Finans, İnsan Kaynakları, Satış, Pazarlama vs. gibi departmanlarınızla bu artıları ve eksileri muhakkak tartışın, ihtiyacınız olanın ne olduğunu tam olarak tespit edin ve hedefinizi bu tespit doğrultusunda planlayın.
Mükemmel Bir Kullanıcı Deneyimi Ortaya Çıkartın
Temel konfigürasyon ve kurulum haricinde, mobil kullanıcı deneyimi üç bölüme ayrılır:
Düzen, içerik ve hız. Kullanıcılarınızın, sitenizde keyifle gezmesini sağlamak için, bu tripodun üç ayağının da sapasağlam durduğundan emin olmanız gerekiyor.
Düzen:
Dokunmatik Ekranlarla Dost Olun: İnsan parmağı için, tavsiye edilen minimum dokunma hedefi, 48 dp (9 milimetre) olmalıdır. Aynı zamanda, iki hedef arasındaki minimum aralık, 8 dp (1.5 milimetre) olabilir. Gereğinden fazla küçük butonlar, yanlış tıklamalar ve kullanıcıların canının sıkılmasıyla sonuçlanabilir.
Doğru Fontu Seçin: 12 pixelden küçük fontlar, okumayı zorlaştırır. O yüzden font boyutunu 12 pixel ve üstü olarak belirleyin. Ayrıca seçtiğiniz font grubunun, kolayca okunabilir olduğundan emin olun. Eğer mümkünse, görüntü tabanlı metin kullanımını tercih etmeyin.
Doğru Genişliği Ayarlayın: Çoğu mobil kullanıcı, sayfayı yukarı ve aşağı doğru kaydırmaktadır. Kullanıcıyı, sayfayı sağa ve sola doğru kaydırmaya zorlamak, kötü bir kullanıcı deneyimine neden olur. Sayfa genişliğinizi, görünümün sağa-sola taşmayacağı şekilde ayarlamaya dikkat edin.
Mouse-Over (imleç üzeri, onmouseover) Belirteçlerden Kaçının: Mouse-over özelliği, bilgisayarlar için gayet kullanışlı ve gizlenmiş içeriği açığa çıkarmak için kullanışlı bir yöntemdir. Ancak mouse-over, mouse gerektirmektedir. Tablet ve mobil cihazlarda, kullanıcılar parmaklarını mouse kullanır gibi içerik üzerinde duraksatamayacağından dolayı, bu özellik bir işe yaramaz. Bunun yerine, içeriği açığa çıkarmaya yarayan butonlar kullanın.
Açılır Ekran (Pop-Up) Kullanmaktan Kaçının: Normal şartlarda rahatsız edici olan Pop-Uplar, mobil siteler için de aynı şekilde rahatsız edicidir. Bunun yerine, Pop-Up içerisinde olmasını istediğiniz içeriği, sitenize gömerek (embed) kullanın.
Açıklayıcı Butonlar Kullanın: Kullanıcınızı, bir butona tıkladıklarında nereye gideceklerini tahmin etmek zorunda bırakmayın. Butonlarınızı açıkça etiketleyin, Bread Crumb özelliğini kullanarak kategorilerinizi belirginleştirin.
İçerik:
Kullanıcılara Fazla Yüklenmeyin: Mobilde, sahip olduğunuz tüm içeriği kullanıcılarınıza göstermek zorunda değilsiniz. Mobil versiyonunuzda, içeriği minimalist bir şekilde sunun. Unutmayın; mobil dünya, hızlı olmak zorundadır. Kullanıcının ne istediğini tespit ederek, içeriğinizi ona göre şekillendirin ve kullanıcının, istediğini hızlı bir şekilde almasını sağlayın.
Düzenleyin, Kesip Atmayın: Mobil ve tablet kullanıcılarına, masaüstünde vaad ettiğiniz içeriği sunabilmelisiniz. O yüzden, içeriğinizi minimalize ederken, temel unsurlardan da uzaklaşmayın. Örneğin, yazınızı destekleyen bir video varsa, videoyu sayfanızdan çıkarmayın, yazınızı minimalize edin.
Anahtar Fonksiyonları Gizlemeyin: Kullanıcılarınızın, sitenizde bulunan anahtar fonksiyonlara erişebildiğinden emin olun. Örneğin, perakende satış yapıyorsanız, ürün arama ve alışveriş sepeti gibi fonksiyonları kullanımda tutun. Aynı zamanda, yazının başında da belirttiğimiz gibi, akıllı telefonların sahip olduğu teknolojilerin hepsinden yararlandığınızdan emin olun. Neredeyse tüm akıllı telefonlarda yer alan GPS özelliğini kullanarak, kullanıcınıza en yakın mağazayı bulabileceği bir teklif sunmaktan çekinmeyin.
Medya Dosyalarını Tekrar Tekrar Kontrol Edin: Bazı cihazlarda, Flash Video oynatma şansı olmayabilir veya ekstra bir program veya eklenti yüklenerek mümkün hale getirilebilir. Oynatılabilir içeriğinizin, bu gibi yüklemelere gerek kalmadan çalıştığından emin olun.
Ödemeyi Basitleştirin: Uzuuuuun ödeme veya bilgi formları, kullanıcı için gerçekten sıkıcı olabilir. Dönüşüm oranınızı artırmak için, bu gibi formlarınızı olabildiğince basitleştirin. Google Wallet (Instant Buy) gibi basit ve hızlı formlar oluşturabileceğiniz araçları kullanmayı deneyebilirsiniz.
Site Hızı:
Bu konuda söyleyebileceğimiz tek bir şey var: Sitenizi hızlandırın! Site hızınızı artırmak, kullanıcı deneyimini iyileştirecek olan en büyük etkenlerden biridir. Özellikle mobilde, ilk sırada geliyor dersek yalan olmaz. Hız, basitçe kullanıcı erişimini, kullanıcıyı sitede tutmayı ve deneyimi artıran en büyük etkendir.
İpucu: Site hızı, sadece Google gibi arama motorlarının ölçüt aldığı bir unsur değil, iş dünyasında yapılan ölçümlerde de gayet önemli bir yere sahiptir. Bu konuda yapılmış en bilinen ölçüm; 2006 yılında Amazonun yaptığı bir araştırmaya göre, 100 mili saniyelik artış, site cirosunda %1 oranında artış sağlamıştır.
Site hızını artırmaya çalışırken, yapılan bilindik hatalardan da bahsedelim;
Çok Sayıda HTTP İsteği: Mobil kullanıcıların teknolojik gücü, henüz bilgisayar kullanıcıları kadar yüksek değil. İşlemci, Ram, Grafik kartı gibi fiziksel etkenler yanında, işletim sistemlerinin de kısıtlayıcı olması, üstüne üstlük bant genişliklerinin düşük olma ihtimalinin yüksekliği de eklenince, mobil kullanıcılar, bilgisayarda yaptıkları şeyleri mobil cihazlarda rahatlıkla yapamayabilirler. Bunu göz önünde bulundurarak, sayfa-içi elemanları (on-page elements) olabildiğince kısıtlayın.
Görsel Aşırı Yüklenmesi: Bilgisayarların sahip olduğu bant genişliği ve ekran çözünürlüğü, büyük boyutlu görselleri görüntülemek konusunda gözle görülür sorunlar yaşatmaz. Ancak mobil cihazlar, bu konuda daha kısıtlıdırlar. Ekran boyutları ve çözünürlükleri ne kadar yüksek olursa olsun, görsellere fazla yüklenmekten kaçının. Ayrıca, bir web sitesinin yavaş olmasını %65 oranında etkileyen şey, sayfalarınızda bulunan yüksek boyutlu görsellerdir.
Dosya Aşırı Yüklenmesi: Web sitenizde, JavaScript Snippet (parçacık) adını verdiğimiz ek özellik ve kimi CSS stilleri, mobil kullanıcıların yardımına koşmaktadırlar, ancak bu özellikler, kimi zaman gereğinden fazla büyük olabilirler. Bu da, sitenizde gözle görülür ölçekte yavaşlık demektir. Bu kodları küçültün ya da sıkıştırın; CSS kodlarınızı tekrar tekrar gözden geçirmeyi ve yeniden organize etmeyi düşünün.
Ayrıca, bu kodlarınızın bir araya getirdiği bütünün, tarayıcının arabelleğe alabileceği şekilde konfigüre edildiğinden emin olun. Böylece, kullanıcı sitenize tekrar geldiğinde, bu özellikleri tekrar yüklemek zorunda kalmaz, zaman kaybetmez.
Başarınızı Ölçümleyin
Sitelerimizin masaüstü versiyonlarında yaptığımız gibi, mobil versiyonlarında da testler, ölçümler, yenilikler yapmak dönüşümü arttıran bir pratiktir. Böylece, kullanıcıların alışkanlıklarını daha iyi gözlemleme şansı yakalarsınız.
Site verilerinizi analiz ve takip etmek, A/B testleri yapmak çok önemlidir. Kullanıcının farkında olduğu ancak sizin fark edemediğiniz bir sorun yüzünden, yüzlerce, binlerce ziyaretçiyi kaybetmek, büyük bir risktir.
Analizlerinizde, aşağıdaki sorulara cevap bulabildiğinizden emin olun:
* Sitenize kimler geliyor?
* Sitenizde neye bakıyorlar?
* Aradıklarını bulmakta zorluk yaşıyorlar mı?
* Reklam kampanyalarınız ya da reklam sayfalarınız başarılı oluyor mu?
* Site yapınız mobil kullanıcı dostu mu?
* Site hızınız, kullanıcıların hemen çıkmasını önleyecek kadar iyi mi?
* Sitenizi mobil cihazla gezinmek, yeterince kolay mı?
* Sitenizin masaüstü versiyonundaki eylem çağrılarınız (Call to Action) mobil versiyonda düzgün çalışıyor mu?
Raporlarınızı, bütün bu sorulara cevap bulabileceğiniz şekilde alabiliyorsanız, hemen analiz etmeye başlayın. Unutmayın; kullanıcılarınız size doğrudan bir mesaj vermeyebilirler, sizinle iletişime geçmeyebilirler, ancak sitenizdeki davranışları size çok şey söyleyecektir.
Sonuç
Çoklu ekran stratejinizin, günümüz sürekli online müşterilerine erişebilmek için, muhakkak başarıya ihtiyacı var. Sadece bir etken bu başarıyı etkilemez, birçok faktör başarınızın düzeyini etkilemektedir. Ve bu faktörlerle beraber, neye ihtiyacınız olduğunu en iyi siz biliyorsunuz.
Sitenizi dizayn ederken, önemli olan birçok şey var; harcadığınız zaman, ayırdığınız kaynak, sahip olduğunuz tecrübe, analiz becerisi, takım çalışması ve sonrasında da, içeriğinizin güncellenmesi, değiştirilmesi, ihtiyaca göre modifiye edilebilir olması, vb. Bu noktada karşılamanız gereken tek bir beklenti var; Günümüz mobil kullanıcıları, sizden keyifli, güzel ve kazasız belasız bir mobil kullanıcı deneyimi bekliyor. Şimdi yapmanız gereken, takımınızı toplamak, stratejinizi planlamak ve kullanıcıların zevk aldığı fonksiyonel bir site yapmak.
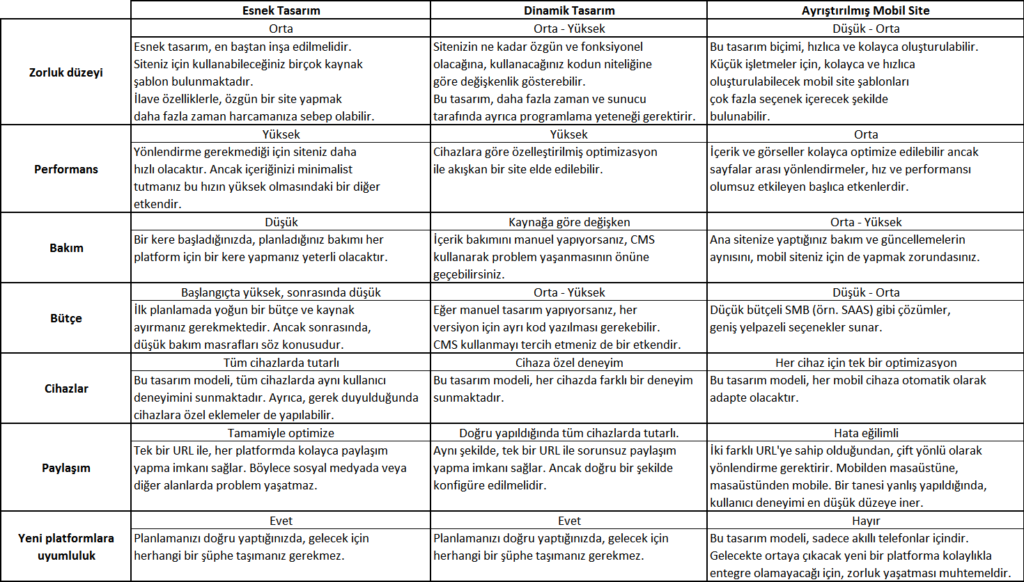
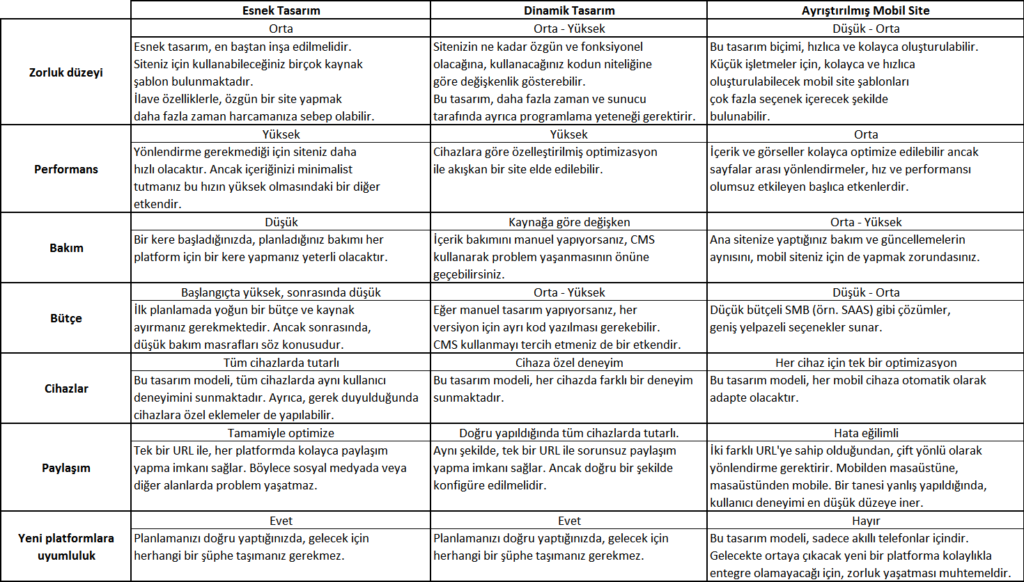
Tasarım Türlerine ve Sonuçlarına Hızlı Bakış
Her tasarım türünün bir artısı ve eksisi olduğunu söylemiştik. Şimdi de planlamanıza yardımcı olabilecek birkaç unsuru aşağıda sıralayalım:

aLinti..

















 Alıntı ile Cevapla
Alıntı ile Cevapla
