Eklentisiz WordPress Harita Ekleme
WordPress konum ekleme işlemini eklentisiz, maneul olarak gerçekleştirmeniz mümkün. WordPress harita ekleme için Google Haritalar üzerinden konumumuzu işaretleyip alacağımız iframe kodunu sitemize yerleştireceğiz. Adım adım gidelim:
1- İlk adım olarak Google Haritalarım sayfasına gidelim.
2- Eğer daha önce Google haritalar üzerinden konum işaretlemesi yaptıysanız bu sayfada listelenecektir. Sitenizde kullanacağınız haritalar bunlardan biriyse, haritanıza girip 5.adımdan devam edebilirsiniz.
Yeni bir harita işaretlemesi yapmak için ise sol üstte bulunan Yeni Harita Oluştur butonuna tıklayalım.
3- Buton bizi haritaya götürüyor. Bu sayfada konum ekleme, rota çizme, yol tarifi yapma gibi ayarlarımızı yapabiliriz. Bunun için arama kutusunun hemen altındaki araç çubuklarını kullanabiliriz.
WordPress Google Maps Ekleme Yeni Harita Oluştur
4- Her araç çubuğu için yan sol tarafta katman oluşturulur. Bu katmanların yanlarındaki alt alta üç nokta işaretlerine tıklayarak katmanların isimlerini değiştirebilir, silebilirsiniz.
WP Google Maps Ekleme Harita Araç Çubukları
Biz örnek olarak iki katman oluşturduk.
Birincisi araç çubuğundan işaretçi aracıyla konumumuzu işaretledik. Sonra yol tarifi aracıyla da şehrin terminali ile konumuz arasındaki rotayı belirttik. Siz isterseniz rota adımını atlayıp sadece konumu işaretleyebilirsiniz. Amacınıza göre bu seçenekleri siz belirleyin.
5- Haritada konum ekleme işlemlerimiz bitikten sonra Sol taraftaki seçeneklerden Paylaşbutonuna tıklayın.
WordPress Konum Ekleme Harita Düzenleme
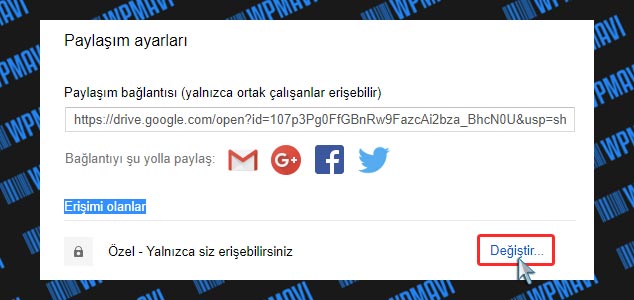
6-Butona tıkladıktan sonra ise karşımıza Paylaşım Ayarları adında bir pencere açılacak. Bu kısımdan Erişimi olanlar bölümündeki Değiştir yazısına tıklayın.
WordPress Harita Ekleme Paylaş Butonu
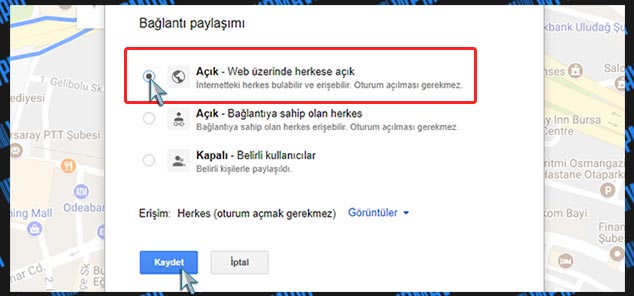
7- Buradaki seçeneklerden Açık Web Üzerinden Herkese Açık seçeneğini işaretliyoruz. Kaydet butonuna tıklıyoruz.
WordPress Google Maps Ekleme Harita Erişimi Olanlar Değiştirme
8- Sol taraftaki katman alanında, en baştaki alt alta üç nokta işaretine tıklıyoruz. Çıkan seçeneklerden Siteme Yerleştir seçeneğine tıklıyoruz.
WordPress Konum Ekleme Bağlantı Paylaşımı Seçenekleri
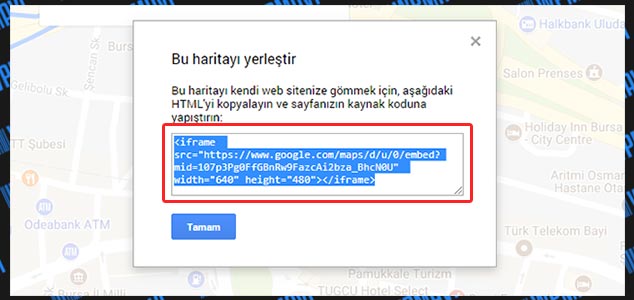
9- Önümüze gelen penceredeki kodları kopyalayarak Tamam butonuna tıklıyoruz.
WordPress Harita Ekleme Siteme Yerleştir
10- Bu işlemden sonra da kodu, WordPress sitemizdeki harita görünmesini istediğimiz yere yapıştırarak, WordPress sitemizde harita görünmesini sağlayabiliyoruz.
WordPress Google Maps Ekleme Kodu Kopyalama
Bu yer ister yazılarınız olabilir, ister iletişim sayfalarınız olabilir, ister footer alanınız olabilir Bu kodu yerleştirdiğiniz her yerde aktif olarak harita konumunuz görünecektir.
Mesela WordPress iletişim sayfasına harita ekleme işlemini yapalım. İletişim adında bir sayfa oluşturalım. Metin sekmesine gelelim. Gerekli bilgileri yazdıktan sonra alta az önce aldığımız kodu yapıştıralım. Yazımızı yayına alalım.
11- Böylece WordPress iletişim sayfasına harita ekleme işlemi tamamlanmış oluyor.
WordPress Konum Ekleme Harita Kodu Ekleme
WordPress Harita Eklentisi ile WordPress Konum Ekleme
Manuel olarak WordPress Google maps ekleme her ne kadar basit ve sisteme yüklenmeyen bir tercih olsa da, sunulan seçenekler oldukça sınırlı olacaktır.
Google haritalar için WordPress sitenizde daha fazla işlev ve özellik sahibi olmak için eklenti kullanımına yönelebilirsiniz.
WordPress harita bileşeni konusunda seçeneklerimiz oldukça geniş. Fakat hem ücretsiz hem de işlevsel ve memnuniyet oranı yüksek WordPress harita eklentisi arayışımızda karşımıza WP Google Maps çıkıyor.
Bir de artı olarak eklentinin Türkçe desteği de mevcut. Böylece bir dakika gibi kısa bir sürede sitenizde oluşturduğunuz haritayı konumlandırabiliyorsunuz.
Ve eklentinin kullanımı da oldukça basit. Biz yine de adım adım kullanım için temel noktalara değinelim.
1- Eklentiyi kurmak için WordPress Eklenti Kurulumu başlıklı yazımdan yardım alabilirsiniz.
2- Eklentiyi kurup etkin hale getirdikten sonra admin panelimizden Haritalar menüsüne tıklıyoruz.
3- Eklentinin Google haritalar ile senkronize çalışabilmesi için WordPress Google Maps Api Key ihtiyacımız var. Önce onu alalım.
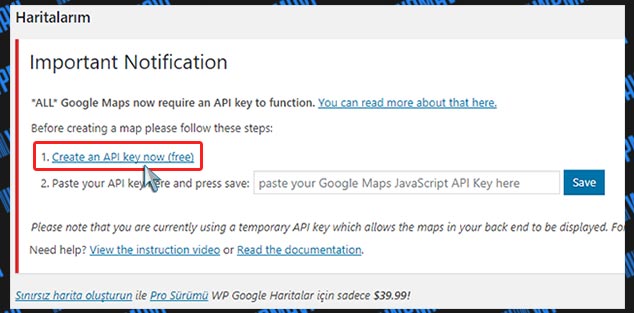
Haritalar menüsüne girdiğinizde sayfanın başında Important Notification adı altında bir uyarı ekranı gelecektir. O bölümdeki Create an API key now (free) yazan yere tıklayalım.
4- Linke tıkladığımızda Googleın geliştici sayfasına yönleniyoruz. Buradan proje oluşturseçeneğini seçerek Devam butonuna tıklıyoruz. Bir müddet bekliyoruz.
WordPress Harita Eklentisi API Key
5- Yönlendiğimiz sayfada Ad kısmına Harita yazıyoruz. Anahtar Kısıtlaması bölümünü Yokolarak seçip alttaki Oluştur butonuna tıklıyoruz.
6- Oluşturulan API anahtarı başlıklı bir pencere açılacak. Buradaki API anahtarınız adlı kutudaki kodu kopyalıyoruz.
7- Admin panelimizdeki eklenti sayfasına gelip Paste your API key here and press save:kutusuna bu kodu yapıştırıp Save butonuna tıklıyoruz.
8- WordPress Google Maps Api Keyi böyle oluşturup eklentiye tanıtmış oluyoruz. Dilerseniz daha sonradan eklentinin ayarlar bölümündeki Gelişmiş sekmesinden bu anahtarı değiştirebilirsiniz.
WordPress Harita Eklentisi API Key Oluşturma
9- Admin panelinden Haritalar menüsüne tıklıyoruz. Bu kısımda varsayılan olarak My first map adında düzenlenmeyi bekleyen bir harita mevcut. Birden çok harita oluşturmak için eklentinin pro sürümünü edinmeniz gerekiyor.
My first map yazısına tıklayarak haritamızı ayarlayacağımız sayfaya gidiyoruz.
10- Bu sayfada sekme ve seçenekleri kullanarak haritanızın genişliğinden reklerine kadar her türlü seçeneğe müdahale ederek haritanızı oluşturabilir, WordPress konum ekleme işlemini yapabilirsiniz.
Seçenekler tamamen Türkçe olduğu için detaya inmeye gerek olmadığını düşünüyorum.
Bazı seçenekler eklentinin pro versiyonuna ait. Ama temel olarak ihtiyacınıza uygun işlevdeki WordPress harita oluşturma işleminizi ücretsiz versiyon seçenekleri ile yapabilirsiniz.
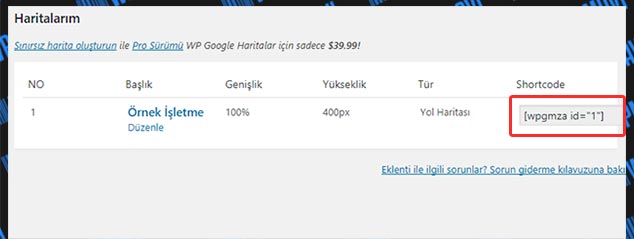
11- Haritanızı oluşturup kaydettikten sonra gelelim haritamızı sayfalara eklemeye. Admin panlinden Haritalar menüsüne tıklıyoruz. Bu sayfada oluşturuduğumuz harita isminin yanında Shortcode altında bir kod göreceksiniz. Bu kodu kopyalıyoruz.
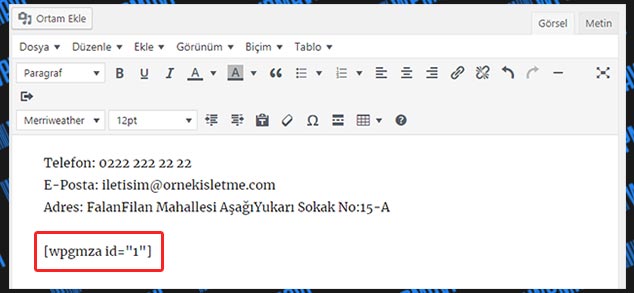
12- Haritayı ekleyeceğimiz sayfayı açıyoruz ve haritanın görünmesini istediğimiz yere bu kısa kodu yapıştırıyoruz ve sayfayı yayınlıyoruz.
WordPress Harita Eklentisi Kısa Kod Alma
13- WordPress harita eklentisi ile Google Maps dahilinde konum ekleme işlemimiz tamamlanmış oluyor.
WordPress Harita Eklentisi Kısa Kod Ekleme
# Eğer bir değil birden çok Google Maps ekleme ihtiyacınız var ise WordPress Google Maps by Google Maps Bank eklentisini kullanabilirsiniz.
WordPress Google Maps Ekleme Görünüm
aLinti...






















 Alıntı ile Cevapla
Alıntı ile Cevapla
