SASS Nedir?
Kendi sitesine girdiğimiz zaman şu açıklamalar gözümüze çarpıyor. "CSS with superpowers", yani Süper güçlere sahip CSS. Açıklamasında ise, "Sass is the most mature, stable, and powerful professional grade CSS extension language in the world." En olgun, istikrarlı ve güçlü CSS uzantısı dilidir dediğini anlıyoruz. SASS, CSS'i Ruby diline benzer bir yapıyla geliştirilme fikri ile ortaya çıkmış, Ruby Gem'dir. SASS ile yazılan kodlar, CSS'e çevrilir. Bunun nasıl çalıştığını örneklerimizle açıklayacağım. SASS ile CSS'i programlama dili gibi yazabiliyoruz da diyebiliriz. Neyse kurulumundan bahsedip gerekli açıklamalara devam edeceğim.
SASS Kurulumu
İlk öncelikle bilgisayarımıza Ruby kurulumu yapıyoruz. https://rubyinstaller.org/ bu adresten indirebilir, kurulumu gerçekleştirebilirsiniz. İndirip kurduğunuzu varsayarak devam ediyorum. CMD'yi açalım ve kurulumun oluştuğunu teyit edelim.
İlgili komutu yazarak teyit ediyoruz, görüldüğü üzere Ruby versiyon bilgisi ekrana geldi. Şimdi SASS kurulumunu yapalım. Kurulum için hazır birçok araç bulunmakta ancak komut satırından tek komutla halledebiliyoruz. O araçlar için şu linke bakabilirsiniz: https://sass-lang.com/install Applications başlığı altında yer alıyor.
Resimde görülen komutu uyguladığımız taktirde SASS kurulmuş olacaktır. Kurulumu teyit edelim.
SASS Versiyon bilgimiz ekrana yansıdığına göre bir sıkıntı yok demektir. Şimdi çalışma dosyamızı oluşturalım ve SASS'ın nasıl çalıştığını görelim.
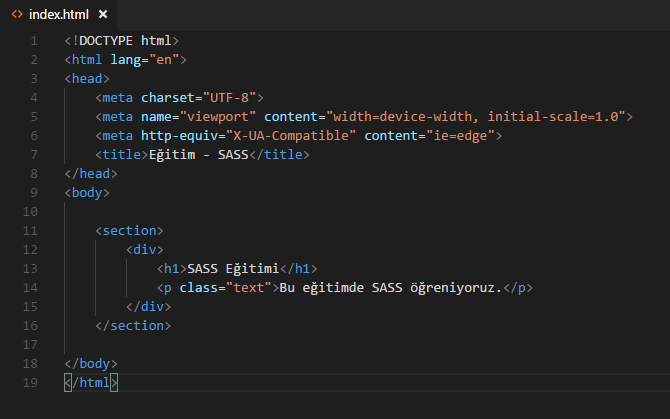
HTML Yapım yukarıda görüldüğü gibidir. Kodlarımız:
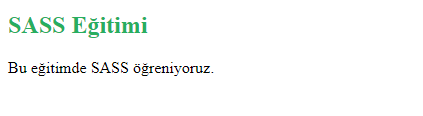
Şimdi ise ".scss" uzantılı SASS dosyamı oluşturuyorum. Uzantısına dikkat edin.!HTML-Kodu:<section> <div> <h1>SASS Eğitimi</h1> <p class="text">Bu eğitimde SASS öğreniyoruz.</p> </div> </section>
Sonuç olarak "style.scss" adında dosyamı oluşturdum görüldüğü üzere.
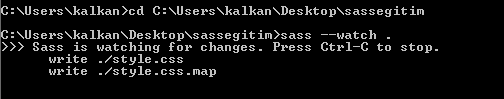
Şimdi CMD ekranımı açıyorum ve çalışma yaptığım klasörün dizinine girerek ilgili komutu veriyorum.
Bu komut sonucunda, "style.css" dosyamız oluşturuldu. Peki neden? Arama motorları, ".scss" uzantılı dosyaları anlayamaz, "css" uzantısını çalıştırabileceğinden bu dosyanın olması şarttır. Daha açıklayıcı olursak, biz SASS kodlarını yazarız ancak bu SASS kodları tekrardan CSS kodlarına çevrilir. Şimdi bu çalışma yapısını izleyelim. SASS dosyamızda bir kod yazalım ve CSS dosyasını görelim.
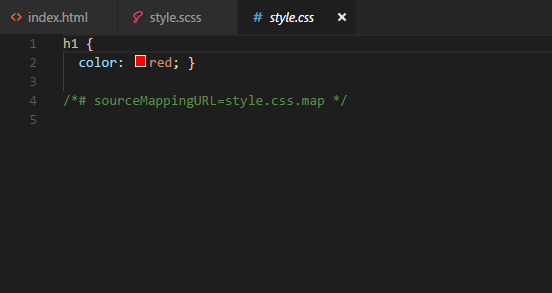
"style.scss", yani SASS dosyamda yukarıdaki kodu yazıyorum ve bu kod "style.css" dosyamda da CSS karşılığına dönüşüyor. Gerçi bu kod SASS'a özgü değil de, arka planda dönen yapıyı anlatmak için yazdım.HTML-Kodu:h1{ color: red; }
style.css dosyamdan bir kesit. Komut satırıma bakalım.
Değişikliğin style.css dosyasında algılandığını bildiriyor. Yani kısacası, SASS dosyamızda yazdığımız kodlar, CSS kodlarına çevrilir. Bu işlem otomatik yapılır. Ve atlamadan geçmeyeyim, biz HTML sayfamıza "style.css" dosyasını dahil ederiz, SASS dosyasını değil.!
Bu şekilde HTML sayfama, CSS dosyamı dahil ederim.HTML-Kodu:<link rel="stylesheet" href="style.css">
SASS kurulumu ve çalışma yapısından bahsettiğimize göre temel konuları ele alalım. https://sass-lang.com/guide
VARIABLES (DEĞİŞKENLER)
Değişkenler, bir programlama dili ile aşina olan kişilerin öğrenmeden geçmediği en temel konudur. SASS içerisinde değişken dediğimiz kavram, kendi sitesinde de bahsedildiği üzere, stil sayfamızda yeniden kullanmak istediğimiz bilgileri depolamanın bir yoludur. "$" işareti ile değişken ismi tanımlanır.
NOT: Yazılımda bir şeyi öğrenirken; öğrendiğiniz dilin, frameworkün, kütüphanenin dökümantasyon sayfasını mutlaka okuyun.
Hadi, SASS dosyamızda basit bir değişken tanımlayıp bunu kullanalım.
Değişkeni tanımladım, değişkenin ismi önemli değil. Bu değişkeni h1 etiketime color özelliği olarak atadım. Bu şekilde h1 yazım ilgili renge sahip oldu.HTML-Kodu:$h1-color:#27ae60; //değişkenimiz h1{ color: $h1-color; //değişkeni kullandık. }
Ben bu değişkeni sayfamda istediğim elemente uygulayabilirim. Bir başka örneği de SASS'ın kendi dökümanından alıntı yapayım.
Yukarıda iki değişken tanımlanmış; "font-stack" değişkeni, font özelliğini depoluyor. "primary-color" ise hexadecimal olarak bir renk kodunu tutuyor. Daha sonra body içersinde font ve color olarak ilgili değişkenler kullanılıyor. Değişken yapısının mantığı bu kadardır, şimdi Nesting yapısını inceleyelim.HTML-Kodu:$font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }
NESTING
"When writing HTML you've probably noticed that it has a clear nested and visual hierarchy. CSS, on the other hand, doesn't."Kendi dökümanından alıntılayarak söylemek gerekirse, HTML kodlarımızın iç içe yazıldığını ve bir hiyerarşiye sahip olduğunu fark ederiz. Bu hiyerarşiden kasıt, örneğin divler oluşturup içine ilgili etiketleri yazdığımızda burada bir hiyerarşi oluşur.
"Sass will let you nest your CSS selectors in a way that follows the same visual hierarchy of your HTML. "SASS, CSS seçicilerimizi HTML'in görsel hiyerarşi yapısına uygun şekilde yazmamıza imkan verir. Şimdi nesting yapısını kullanarak, paragraf etiketimizin özelliklerini değiştirelim. Tabii, SASS dosyamızda yazıyoruz.
Nesting yapısına uygun biçimde ilgili özelliği tanımladım. Sıralı bir şekilde, section, div yazdım daha sonra paragrafımın class ismini yazarak ilgili özellikleri tanımladım. Bu section, div nereden geldi derseniz, makale başında oluşturduğum sayfanın görseli var. Şimdi, bu SASS kodu CSS'e nasıl çevirilmiş bakalım.HTML-Kodu:section{ div{ .text{ color: red; font-weight: 300; } } }
Görüldüğü gibi SASS kodumuz CSS'e olması gerektiği hiyerarşide çevrilmiş. E biz bu şekilde CSS yazarak yapabilirken, ne gerek var SASS Nesting denen zımbırtıya değil mi? şeklinde sorabilirsiniz. Burada çok basit bir örnekle kullanımını anlatıyorum, büyük projelerde bazen bazı kodların tekrar ettiğini görürsünüz, biz burada ilgili hiyerarşide özellikleri yazdığımızda daha sade bir yapıya kavuşuyoruz.
Kendi dökümanında paylaşılmış örneğe göz atalım.
nav, yani menü oluşturmak için kullandığımız etikettir. Menü elemanlarımızı da sırasız liste olarak tanımlarız. Burada böyle bir hiyerarşi tanımlı olduğu varsayılarak, nesting örneği verilmiş. nav açılmış, ul etiketine erişilmiş, daha sonra ul'den sonra li ve a etiketleri derken hiyerarşi takip edilerek özellikler tanımlanmış. Nesting denen yapı da bundan ibarettir.HTML-Kodu:nav { ul { margin: 0; padding: 0; list-style: none; } li { display: inline-block; } a { display: block; padding: 6px 12px; text-decoration: none; } }
MİXİNS
Mixinler, aslında fonksiyonlara da baya bir benzemektedir. Mixinleri örnek üzerinden açıklamaya çalışacağım.
HTML-Kodu:@mixin font{ font-size: 20px; font-weight: bold; font-family: arial; } h1{ @include font; }
@mixin" yazarak, mixin ismini tanımlıyoruz. Ve ilgili font özelliklerini tanımladım. Daha sonra h1 etiketine bunu include ettim ve h1 etiketi, ilgili özelliklere sahip oldu. Bu kullanım, birazdan inceleyeceğimiz Extend yapısına çok benzer olduğundan mixin kullanımının en önemli noktasını örnekleyeyim.
HTML-Kodu:@mixin font($size,$weight,$family){ font-size: $size; font-weight: $weight; font-family: $family; } h1{ @include font(20px,bold,arial); }
font adında mixin tanımladım ve parantez içinde değişken tanımladım. Fonksiyonlardaki parametre alma mantığıyla aynıdır. Daha sonra ilgili özelliklere bu değişkenleri atadım ve h1 etiketinde include ederek, parantez içerisinde sırasıyla, font-size, font-weight, font-family değerlerini girdim. İlk mixin örneğimde sabit değerler kullanmıştım, burada ise parametre vererek ilgili özellikleri değiştirebildim. Umarım açıklayabilmişimdir.
EXTEND
Extend, "This is one of the most useful features of Sass."Dökumanda da dendiği gibi, bu özellik SASS'ın en kullanışlı özelliğidir. " Using @extend lets you share a set of CSS properties from one selector to another. " Yine dökumanda dendiği gibi, bir seçicinin css özelliklerini bir diğer seçiciye aktarma işlemine yarar.
Örnek olarak h1 etiketine özellikler yazalım ve bu özellikleri, paragraf etiketimize aktaralım.
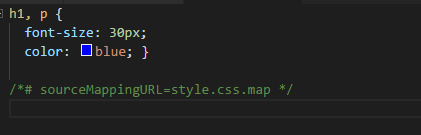
HTML-Kodu:h1{ font-size: 30px; color: blue; } p{ @extend h1; }
h1 etiketine tanımladığım css özellikleri extend kullanarak, paragraf etiketimize de uygulanmıştır. İki etikette aynı özelliklere sahip olmuştur. Şimdi CSS'e dönüşmüş haline bakalım.
Eee, bu şekilde zaten yapıyoruz ya ne anladım ben extend denen zımbırtıdan? paragrafıma dahil ettiğim stil özellikleri, geçerli olmakla birlikte ben paragrafıma ekstra özelliklerde yazabiliyorum. Bu ek stil özellikleri sadece paragrafımı etkiliyor. İşte fark burada oluşuyor.
OPERATORS
Adından aslında ne yapıldığını herkes anlayabiliyor. CSS de matematiksel işlemler yapmamıza yarıyor bu SASS Operator yapısı. Şimdi basit bir örnek yapayım.
$font-size : 30px; değişken tanımladım. Bu değişken 30px değerini tutuyor. Paragraf etiketime font-size sti özelliği ile birlikte değişkenimin 2 ile çarpılmasını istedim. Yani paragrafım, 60px değere sahip oldu. Bu tip işlemleri yapmamıza olanak tanımaktadır.HTML-Kodu:$font-size : 30px; p{ font-size: $font-size*2; }
//css karşılığı da bu şekildedir.HTML-Kodu:p { font-size: 60px; }
CSS SASS ön işlemcisinin temel konularını anlatmaya çalıştım. Umarım yararlı olmuştur.



















 Alıntı ile Cevapla
Alıntı ile Cevapla
